目前仅上传了能够常用的元件库,相关的一些优秀Axure模板rp文件未上传,绘制脑图时花费了大量的时间,脑图分为非预览版本和预览版本,可以方便的查询对应的可用元件以及对应的预览图,部分元件库的元件为动态的,需要下载文件自行体验。
后置博客
| 标题 | 链接 |
|---|---|
| Axure元件库及模板汇总分享2 | https://zlinblog.cn/p/688a06a0.html |
一、AntDesign3.0.x — (后台)
1.简介
(1)Library.ant.design
Ant Design 资源库(Axure RP)提供了:基础页面布局、组件、页面模板,以及快速搭建美观原型的提效小工具。
(2)当前版本
AntDesign2.13.x_Axure_20171026
(3)更新
- 一整套精美的 Ant Design Pro 页面模板,附脚手架地址:pro.ant.design
- 补充 Ant Design 基础组件
- 视觉样式整体优化更新
- 从本版本开始,文件版本号将跟随 AntD 的版本
(4)作者及联系
制作:海纳、剑娥
内容主要贡献:偏右、林外、莘羽、海纳、瀚雅、路离、覃一、壹乐
问题联系:lili.qu@alipay.com
(5)Ant.Design
设计规则:http://antd.alipay.net/docs/spec/font
蚂蚁金服体验技术部出品 @ AFX
2.非预览版本结构图
.png)
3.预览版本结构图

4.下载链接
地址:AxureFile_AntDesign3.9.x_Axure_20180903
二、AxureUX交互原型移动端元件库精简版 v1.1 — (移动端)
1.简介
专属于移动端的Axure元件库,最佳的移动端原型设计指南和解决方案
版本 : V1.1 日期 : 2017-11-02
• 修复一些交互错误;
• 优化的模板的展示方式;
• 更新了使用必读及常见问题内容,可点击模板演示中的链接查看;
2.非预览版本结构图
.png)
3.预览版本结构图

4.下载链接
三、Axure精选矢量插图素材元件库 — (矢量插图)
1.简介
在原型设计时如果能合理的应用一些插图素材可以提升原型的设计感,让演示效果更加生动。在AxueUX的发布的相关原型作品中,同样也有很多插图素材的应用,经常有朋友咨询这些素材能够哪里获取到?为了方便大家进行使用,所以我们特别整理了这份矢量插图素材元件库。本元件库中的全部插图素材均整理自Iconfont,它是阿里巴巴体验团队打造的一个图标和插图资源库,包含了海量的图标和插图资源。
我们从Iconfont的数百套插图库中精选了30多套插图素材资源,包含状态反馈、行业场景、团队合作、人物形象、头像系列等各种实用的类型,全部插图素材均为SVG格式矢量图型,并且提供了rplib格式的元件库文件,可以导入到Axure元件面板中拖拽使用。这些插图素材可应用于内容卡片、缺省状态、登录模块、内容列表、通栏大图等各种组件的设计中,元件库中还提供了各种组件中素材的使用示例,可以方便的进行复用。
2.非预览版本结构图
.png)
3.预览版本结构图

4.下载链接
四、Element_Components_v2.1.0 — (后台)
1.简介
设计原则
一致、反馈、效率、可控
一致性 Consistency
- 与现实生活一致:与现实生活的流程、逻辑保持一致,遵循用户习惯的语言和概念;
- 在界面中一致:所有的元素和结构需保持一致,比如:设计样式、图标和文本、元素的位置等。
反馈 Feedback
- 控制反馈:通过界面样式和交互动效让用户可以清晰的感知自己的操作;
- 页面反馈:操作后,通过页面元素的变化清晰地展现当前状态。
效率 Efficiency
- 简化流程:设计简洁直观的操作流程;
- 清晰明确:语言表达清晰且表意明确,让用户快速理解进而作出决策;
- 帮助用户识别:界面简单直白,让用户快速识别而非回忆,减少用户记忆负担。
可控 Controllability
- 用户决策:根据场景可给予用户操作建议或安全提示,但不能代替用户进行决策;
- 结果可控:用户可以自由的进行操作,包括撤销、回退和终止当前操作等。
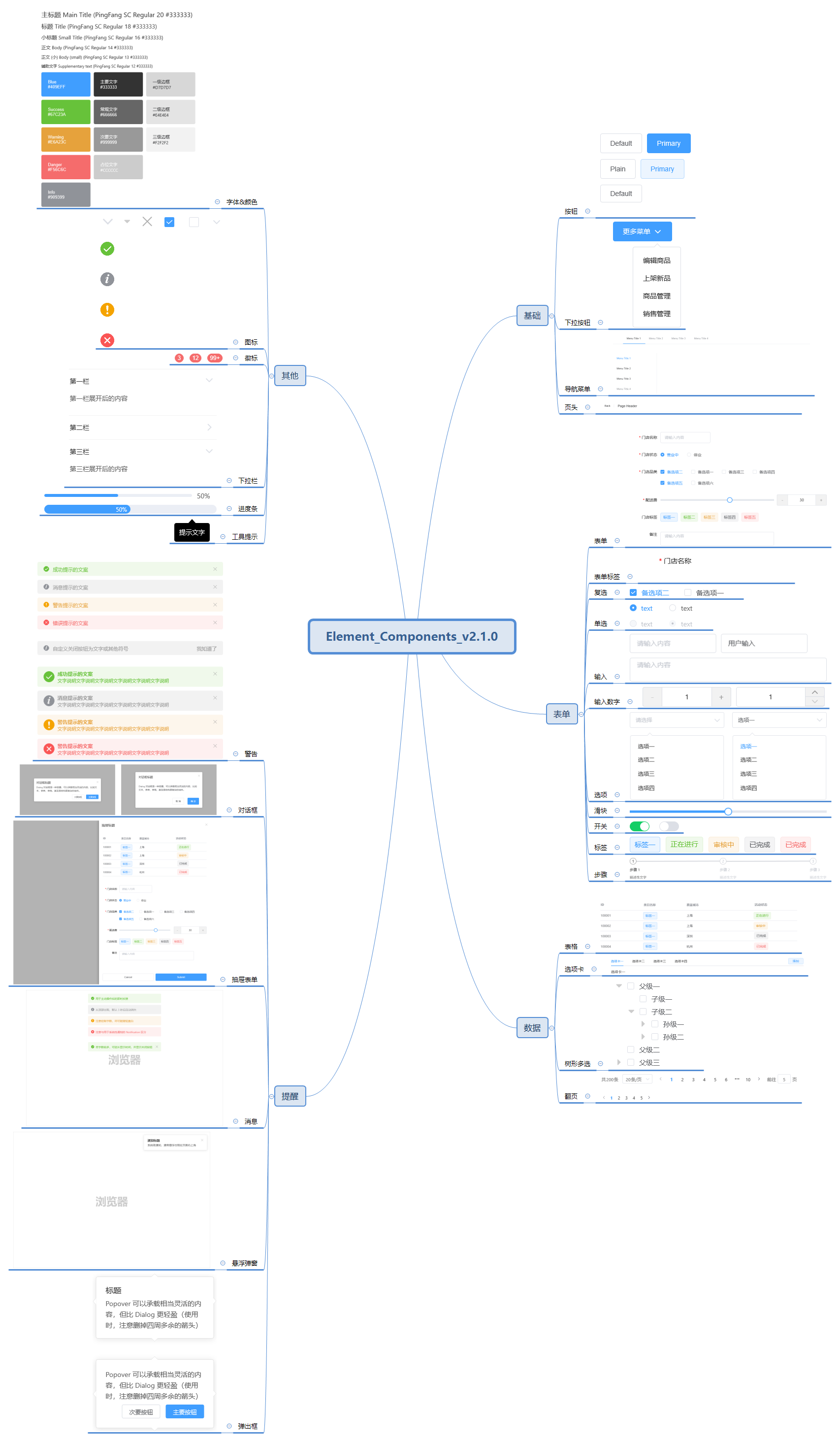
2.非预览版本结构图
.png)
3.预览版本结构图

4.下载链接
地址:Element_Components_v2.1.0.rplib
五、我的世界_V1.0 — (模板)
1.简介
互联网时代,没有自己的网站意味着你在这个世界上不存在,
给大家一个模板,用Axure创建一个自己的网站。
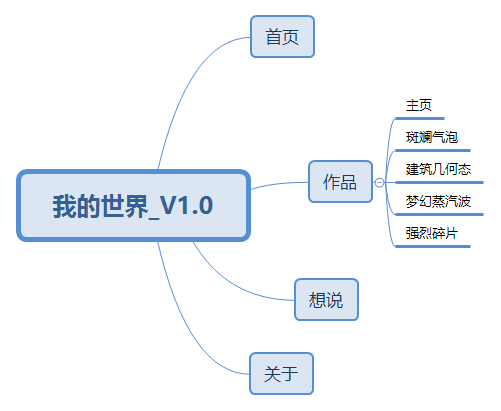
2.非预览版本结构图

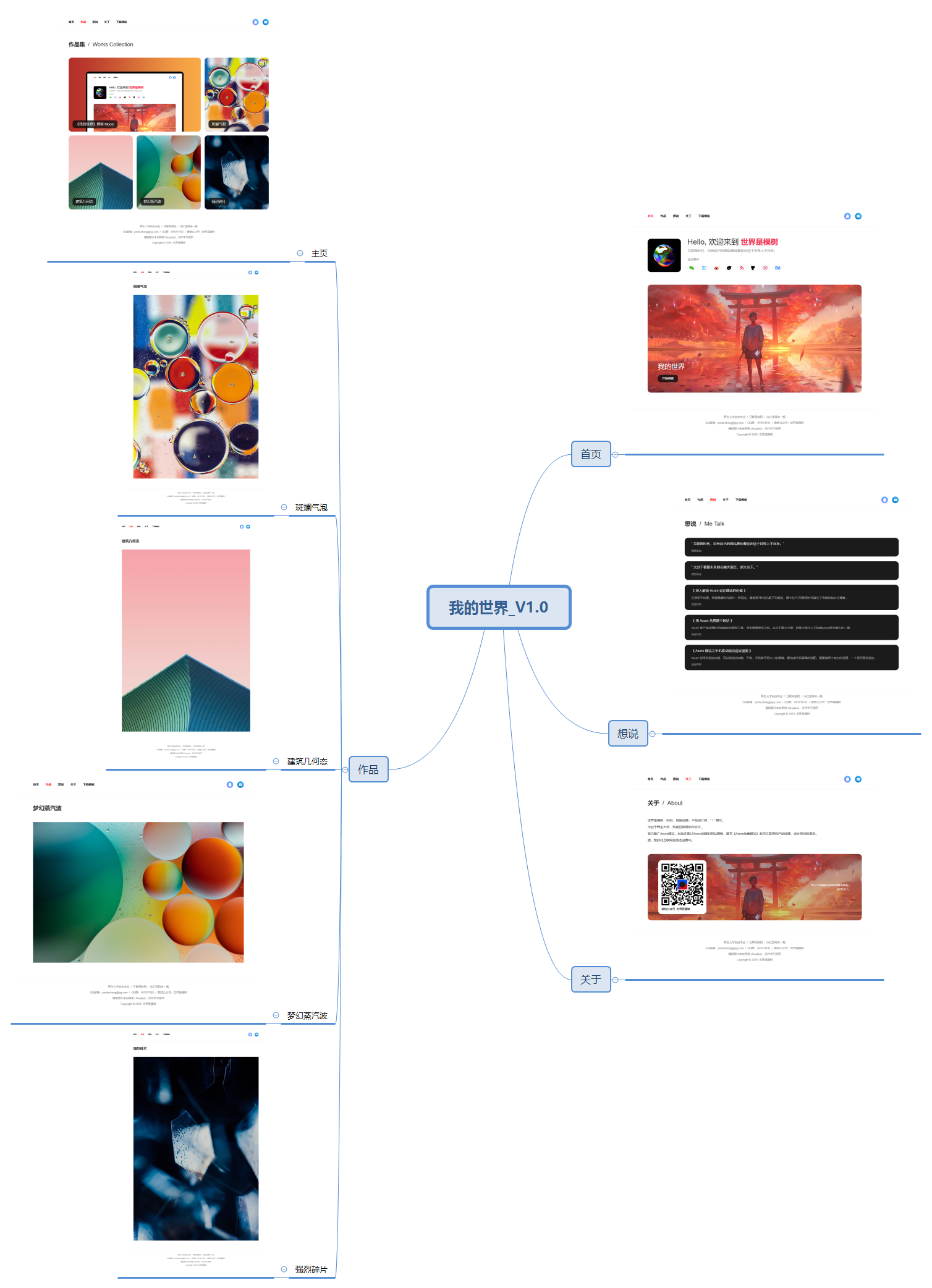
3.预览版本结构图

4.下载链接
六、产品导航_V1.6 — (模板)
1.简介
你好,欢迎访问产品导航网,
世界是棵树是一枚产品经理、设计师,目前正在研究基于Axure设计建设静态网站。
目前本站源文件已开放下载,关注右侧”世界是棵树“回复”产品导航网“即可获取下载链接
大家可以创建自己喜欢的导航网站,同时可以借此深入学习Axure,让Axure发挥更大的价值,也让自己有更大的价值。
如果你觉得产品导航网对你有帮助,欢迎贡献您的爱心,帮助站长减轻服务器负担,可打赏任意金额,不胜感谢。
后期会增加打赏记录,且记录将链接到你的网站或者你指定的地址( 不支持非法地址 ),以此感谢你的帮助和支持。
2.非预览版本结构图
.png)
3.预览版本结构图