文件均搬运自网络,实际效果请自行体验。
一、前置博客
| 标题 | 链接 |
|---|---|
| Axure模板及元件库汇总分享 | https://zlinblog.cn/p/5dcfbf6c.html |
二、元件库
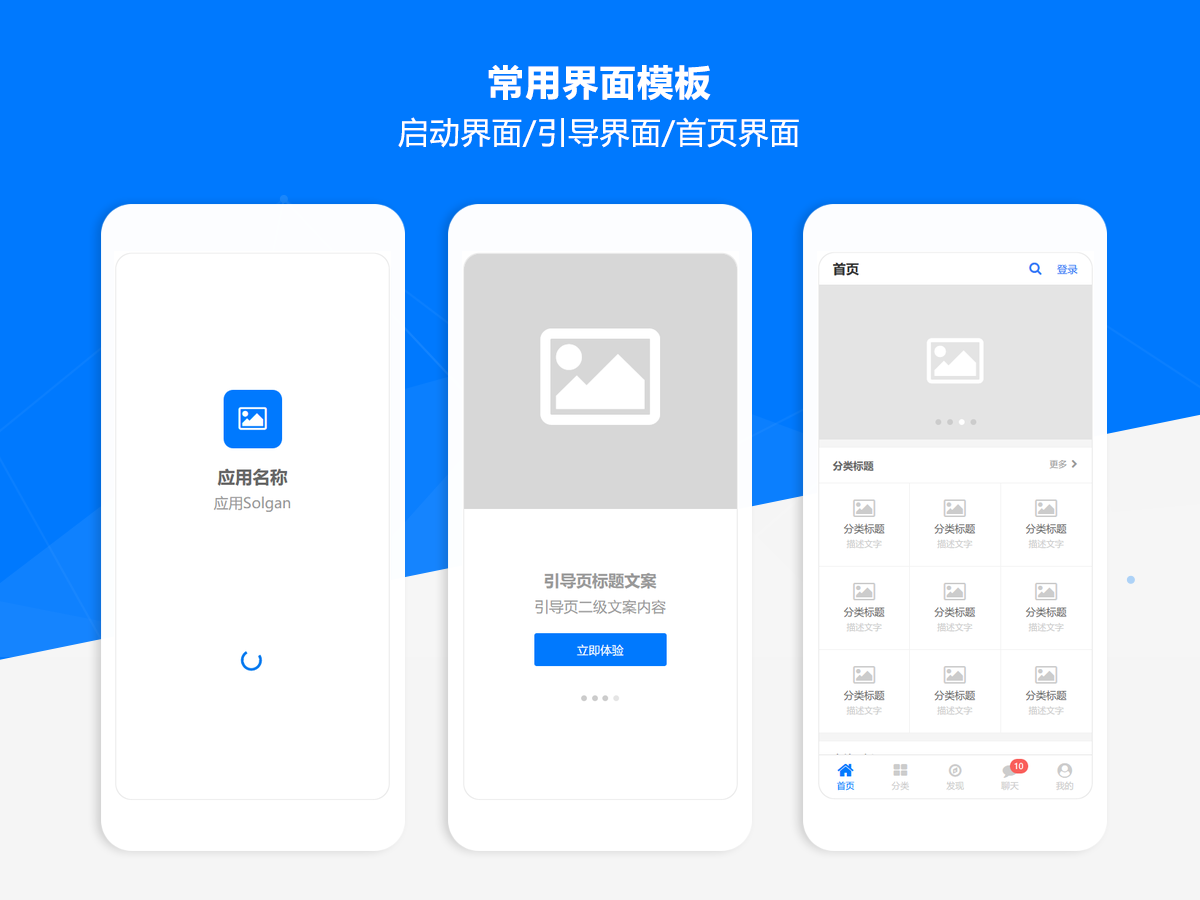
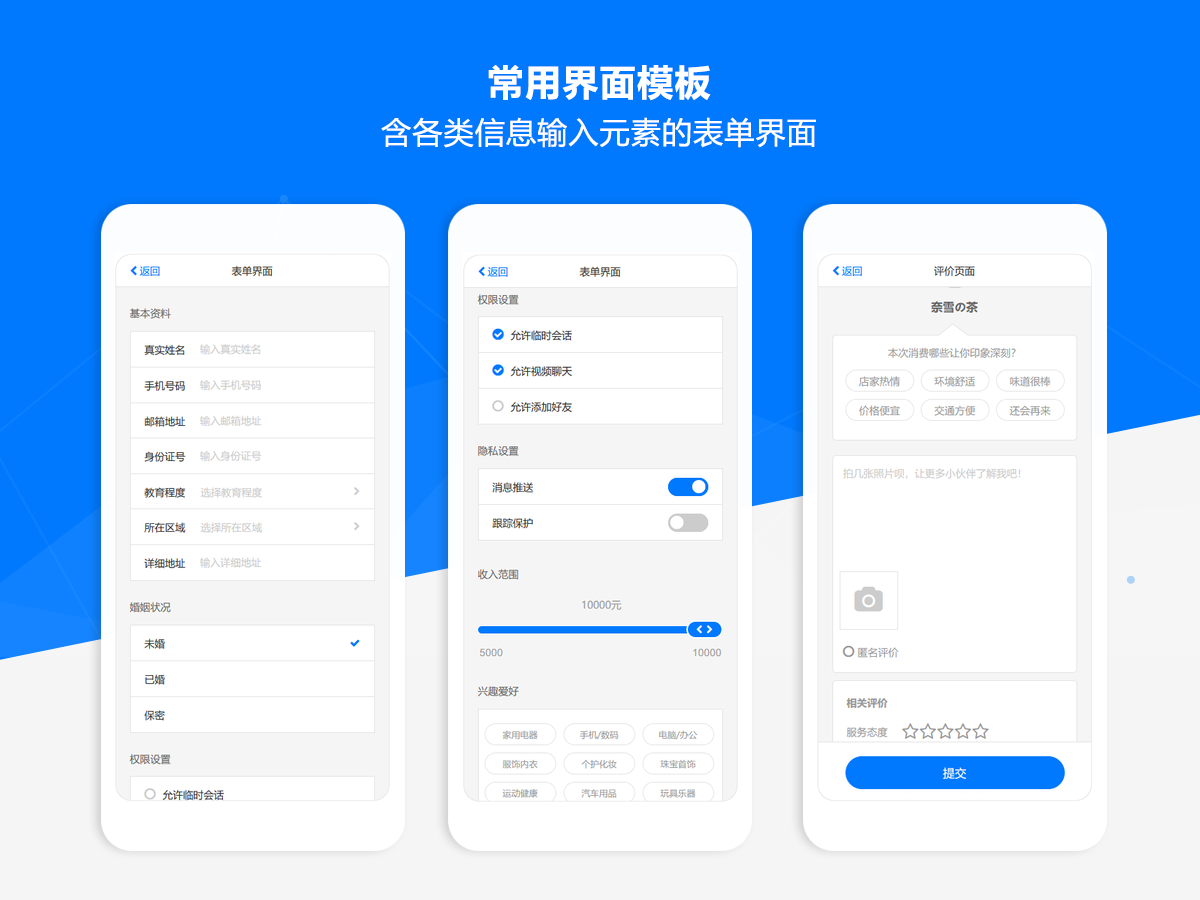
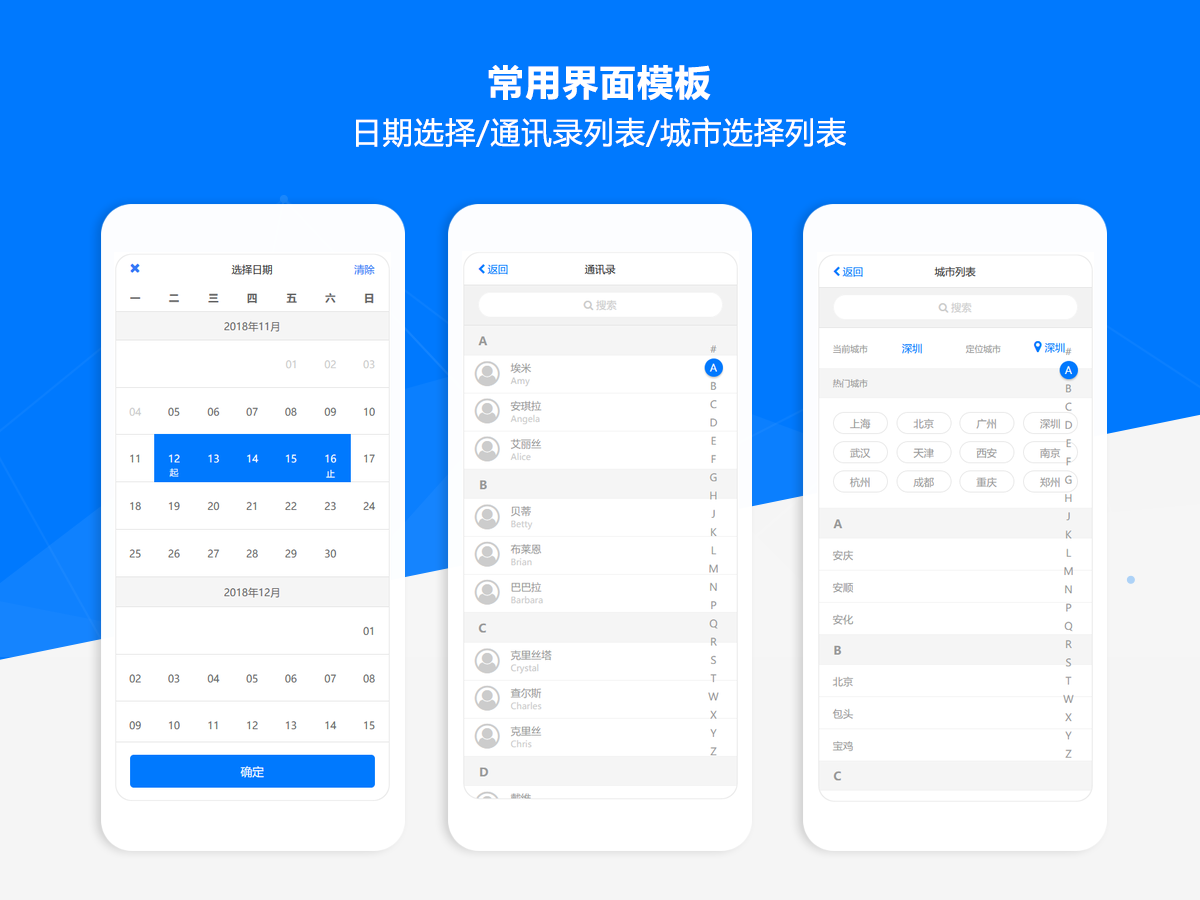
1. AxureUX手机移动端交互原型通用模板
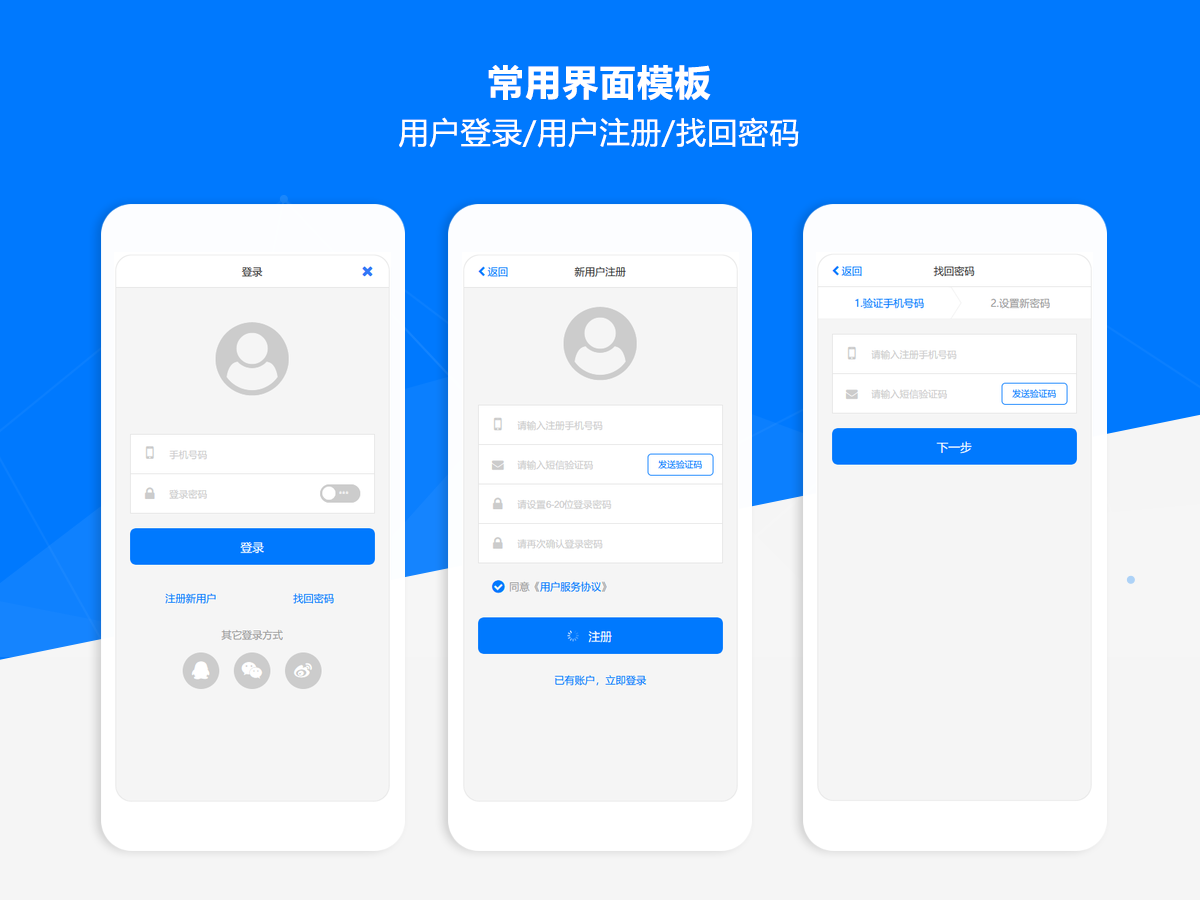
(1)示例图





(2)下载链接:https://pic.zlinblog.cn/AxureFile_Interactive_Design_Moblie_Modle.rp
2. AxureUX交互原型设计指南
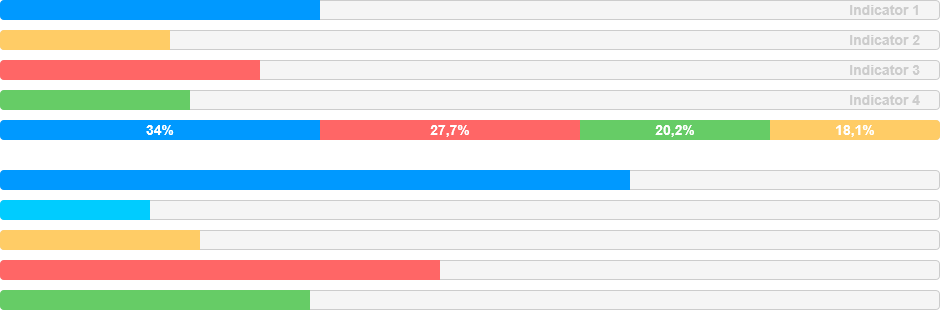
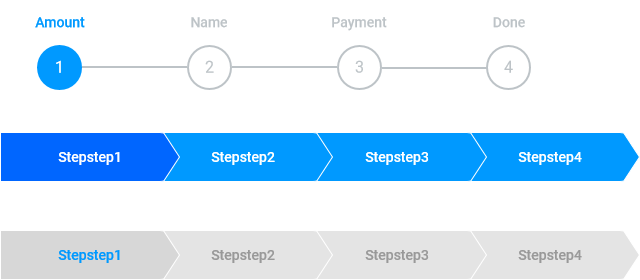
(1)示例图



(2)下载链接:https://pic.zlinblog.cn/AxureFile_Interactive_Design.rp
3. PC端后台框架
(1)示例图




(2)下载链接:https://pic.zlinblog.cn/AxureFile_Web_Component.rp
4. Web端交互组件(元件)
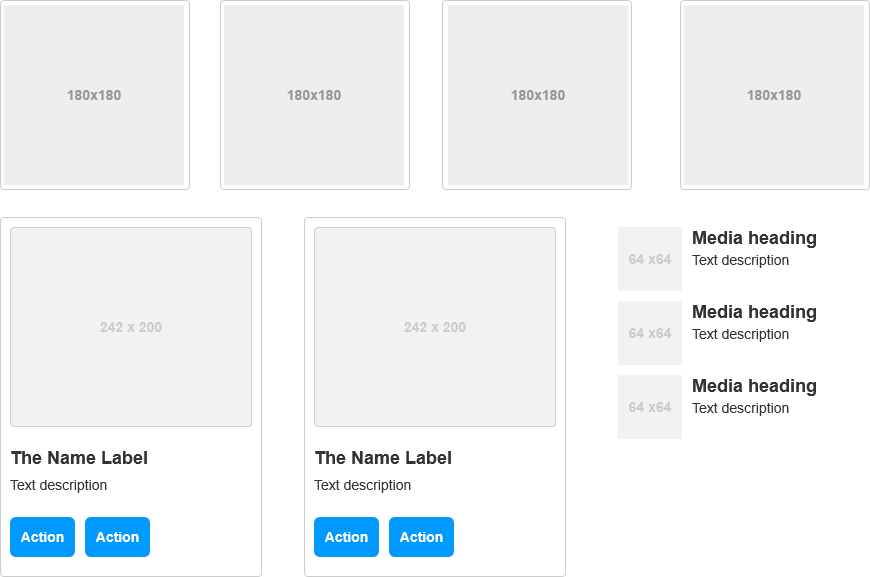
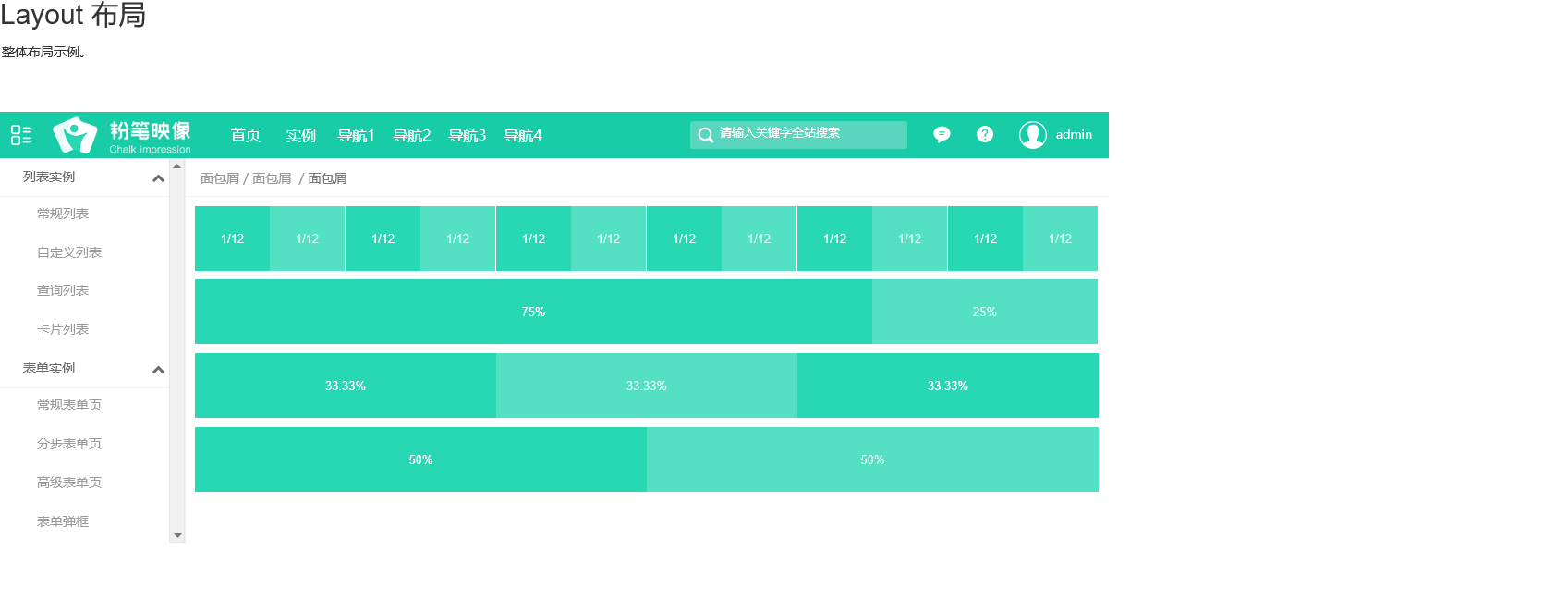
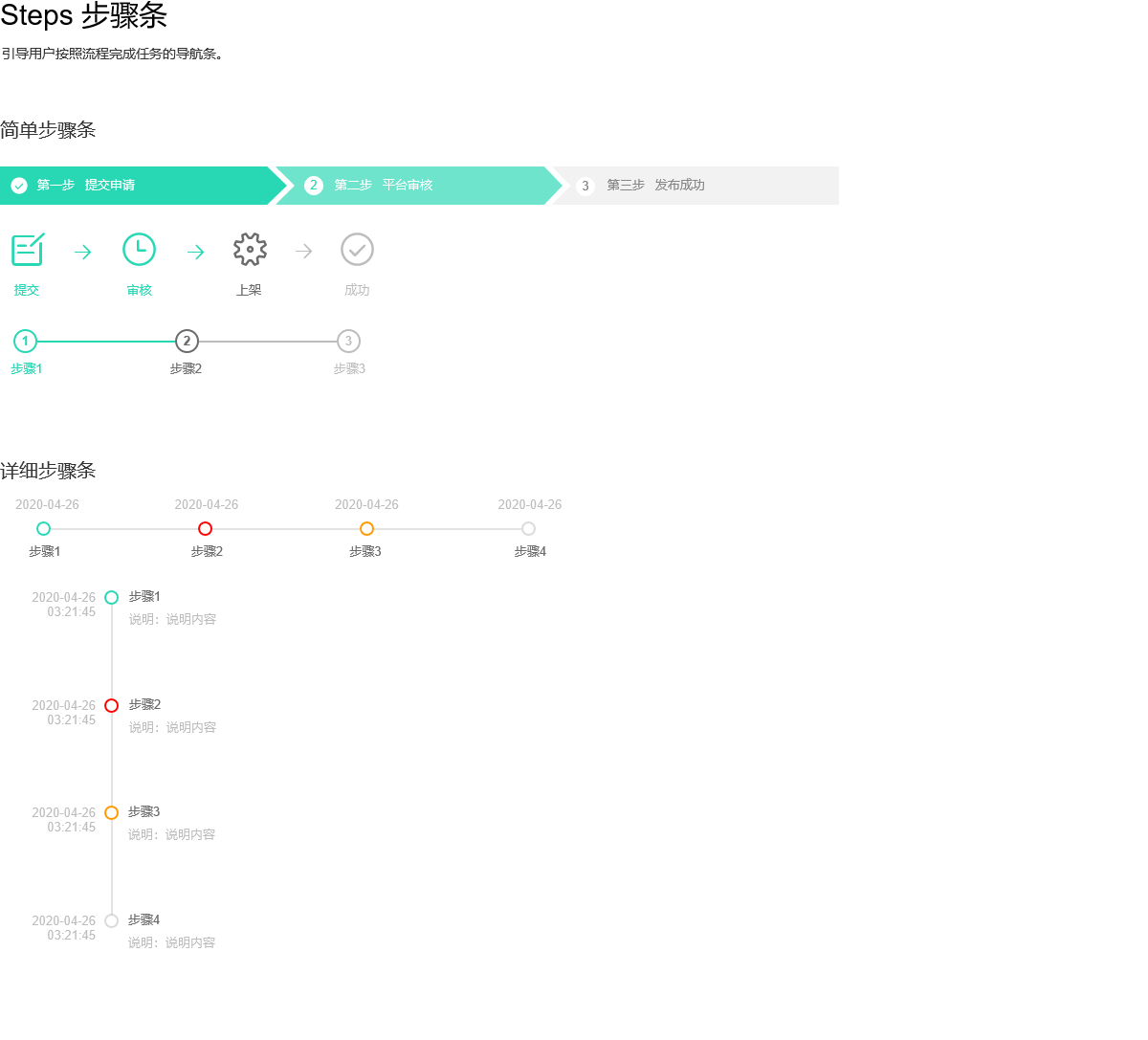
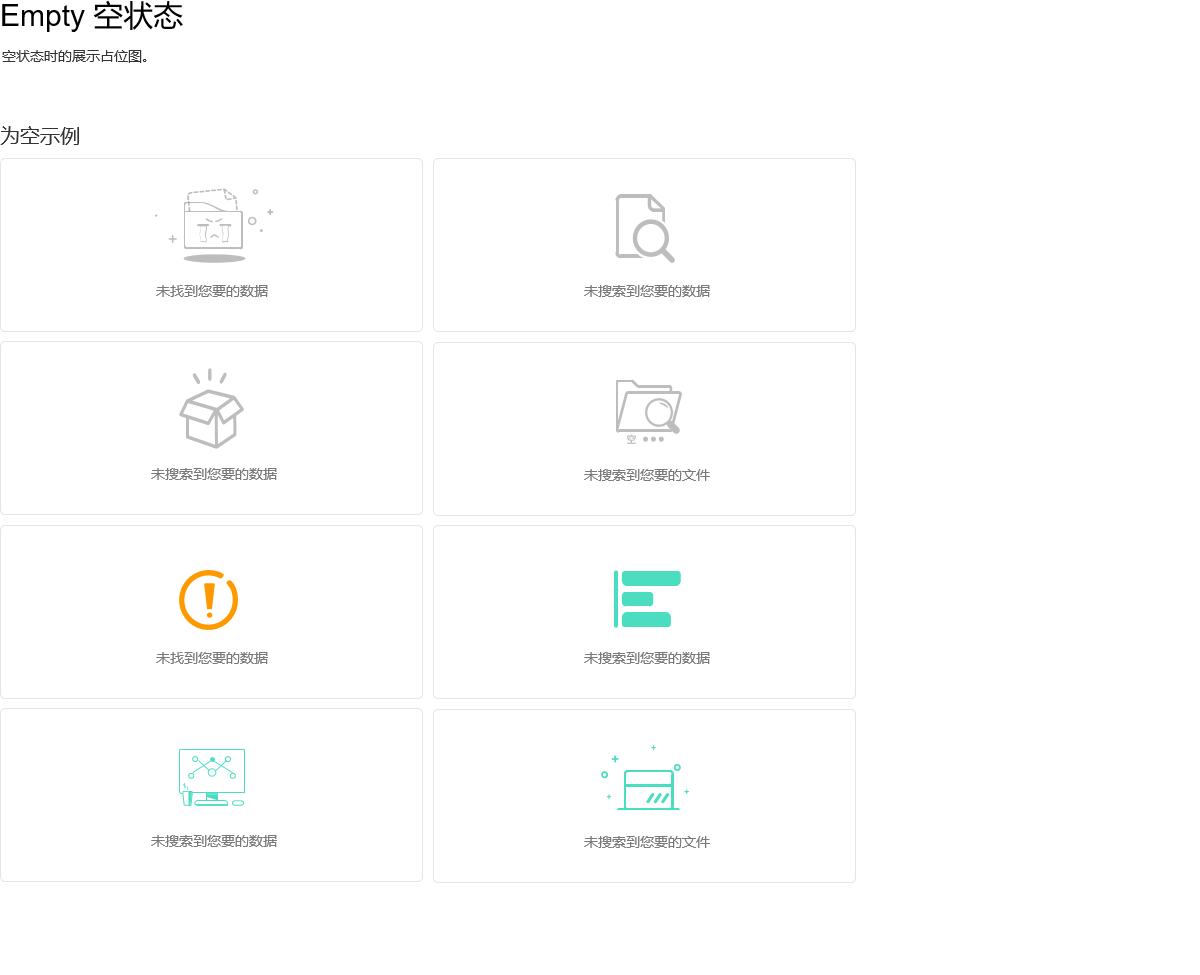
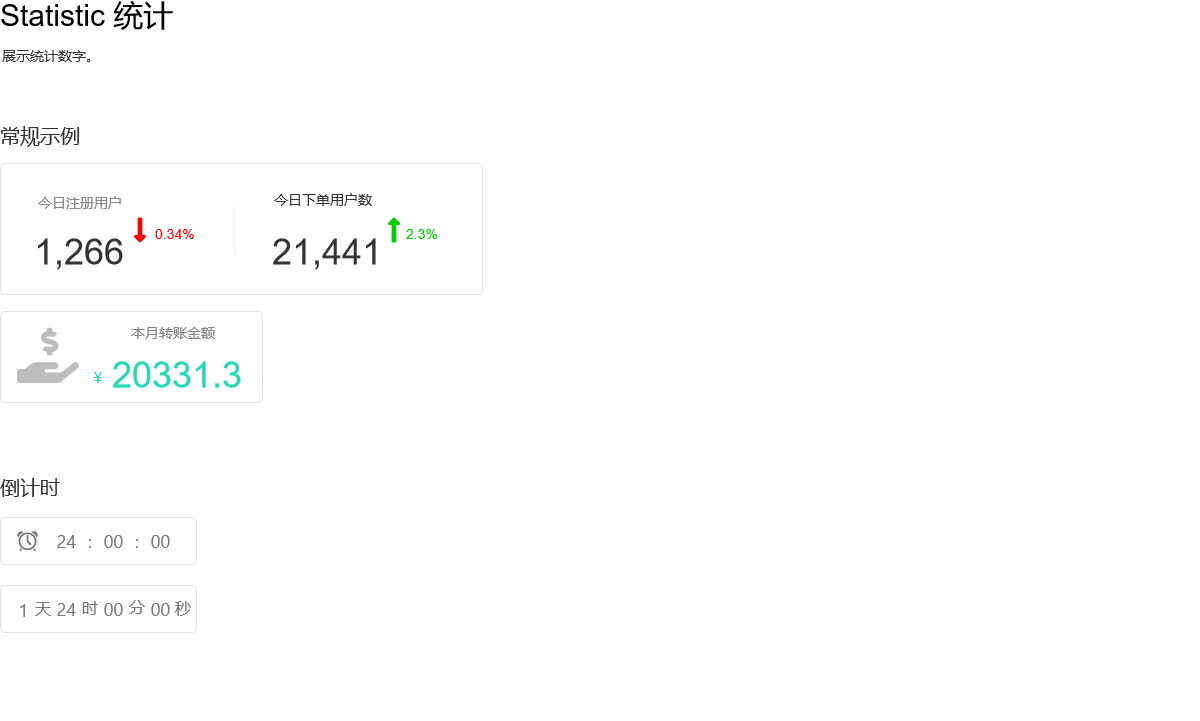
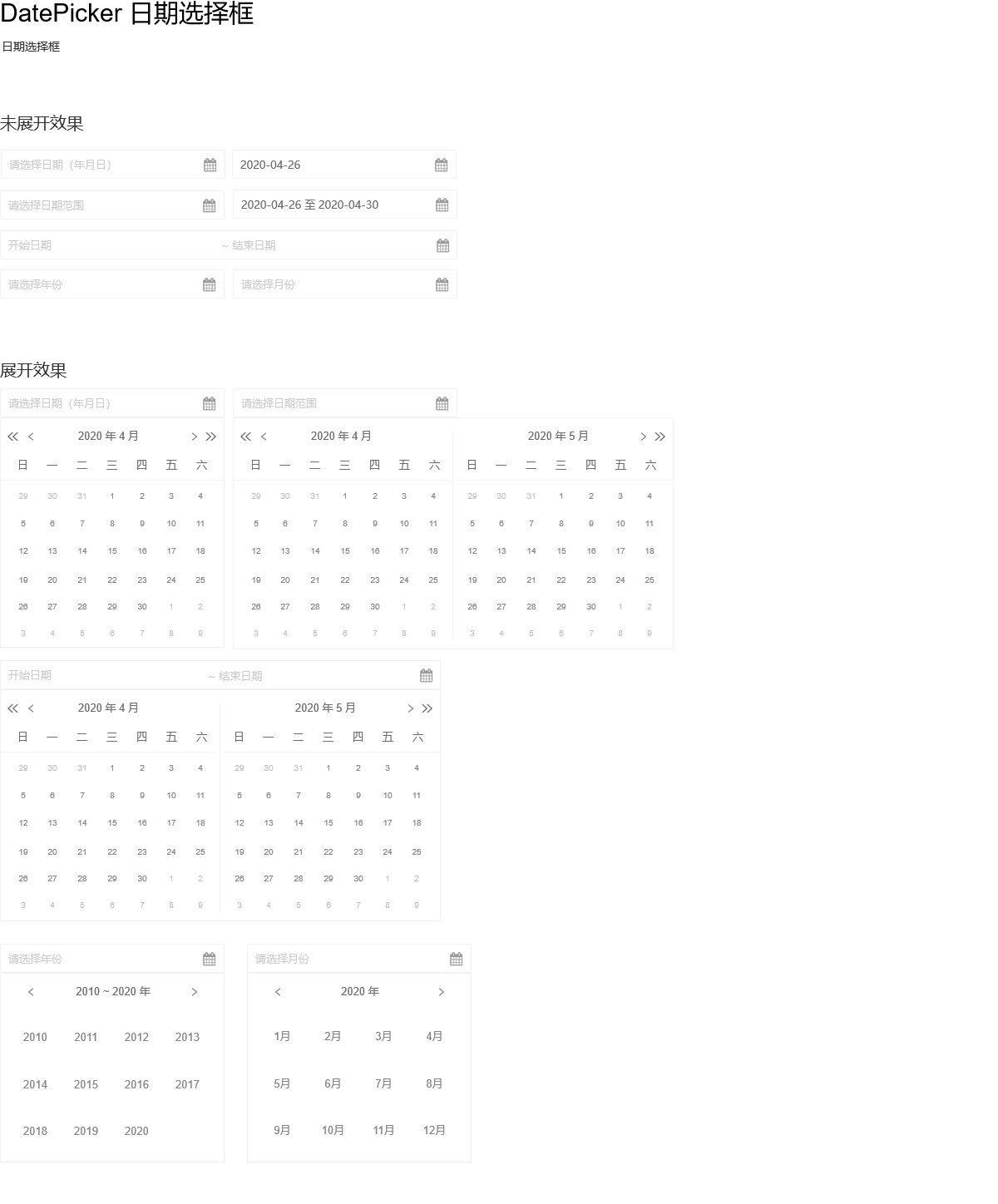
(1)示例图





(2)下载链接:https://pic.zlinblog.cn/AxureFile_Web_Component.rp
5.大数据看板、大屏展示、数据可视化原型
(1)示例图

(2)下载链接:https://pic.zlinblog.cn/AxureFile_Big_Data.rp
6. 微信WeUI,高保真完整组件
(1)示例图
- 暂无