Step 1:注册一个github的账号
填写个人基本信息,即可完成注册~
Step 2:创建项目
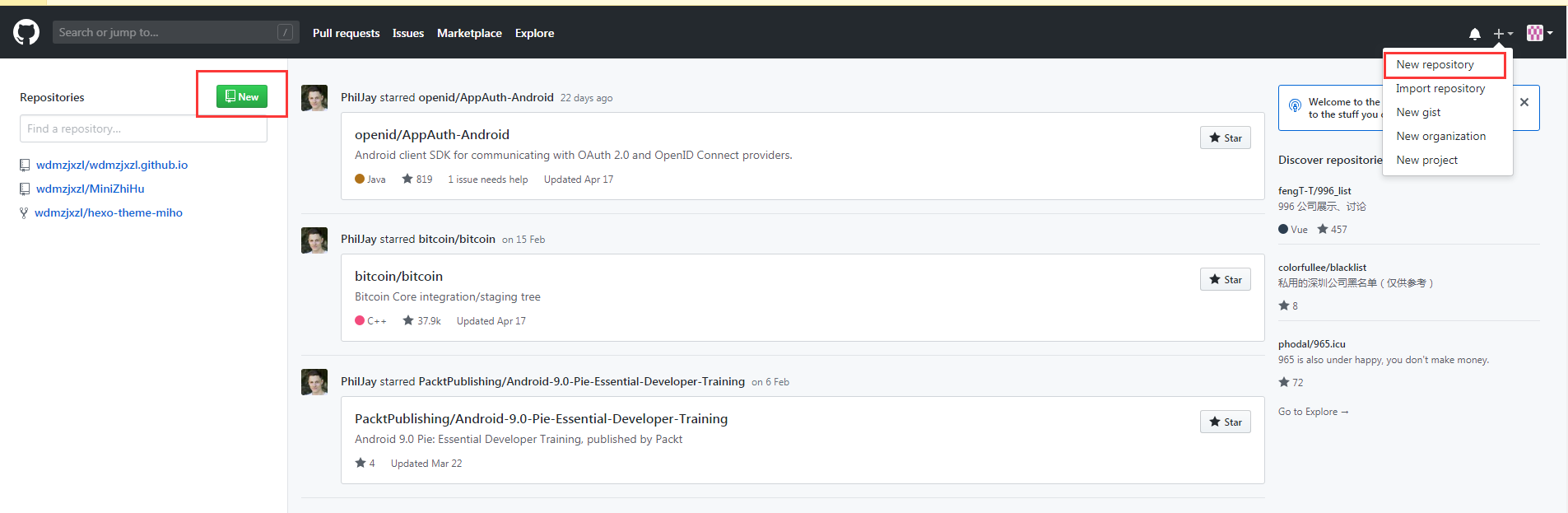
在登录了之后,会跳转到如下的界面,可通过“start a project”或者右上方“+”号下面的“New repository”创建项目。

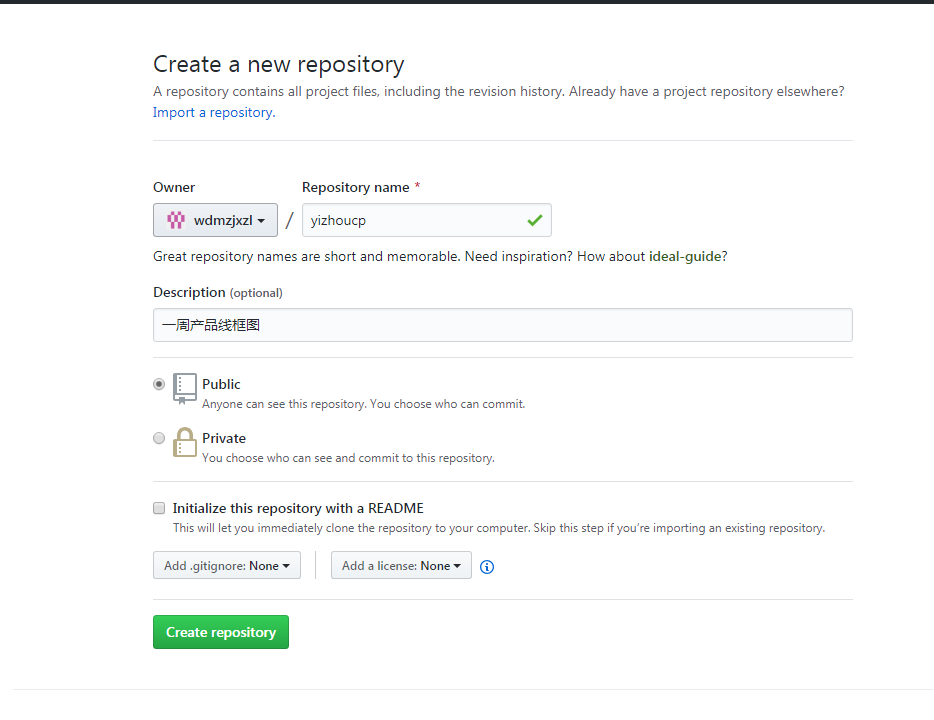
跳转至下一页面,填写项目的名称,注意,项目名称(如下yizhoucp)一定要是英文,因为这个名称就是后面生成链接时链接的名字,所以中文字符无法识别,会被统一成“-”

Step 3:下载安装git客户端
github是服务端,要想把本地项目代码上传到网上,还需要使用一个git客户端。
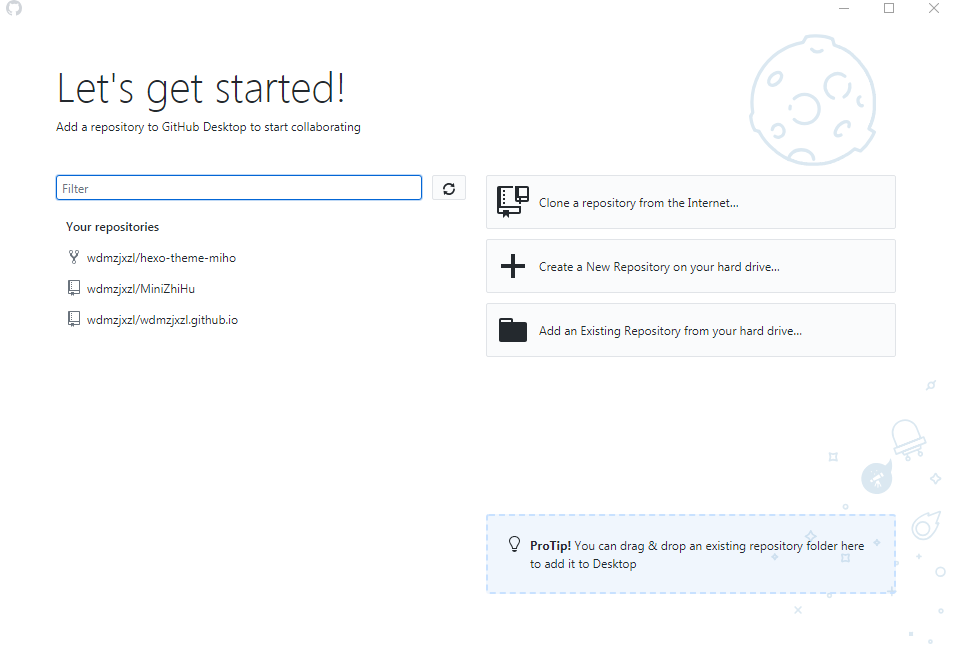
点击set up desktop下载git客户端,然后安装并登录。

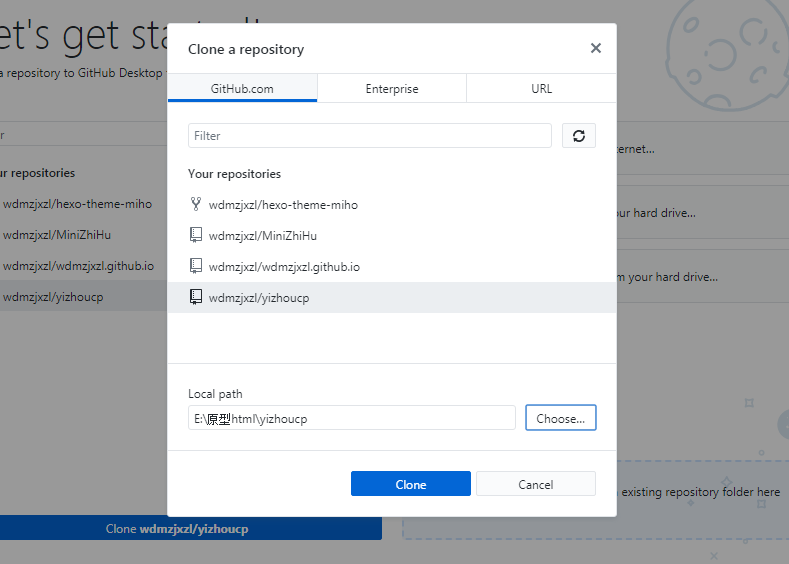
Step 4:copy项目到本地
将刚刚在服务器端创建的项目copy到本地,这样才能成功将本地项目代码上传到服务器。




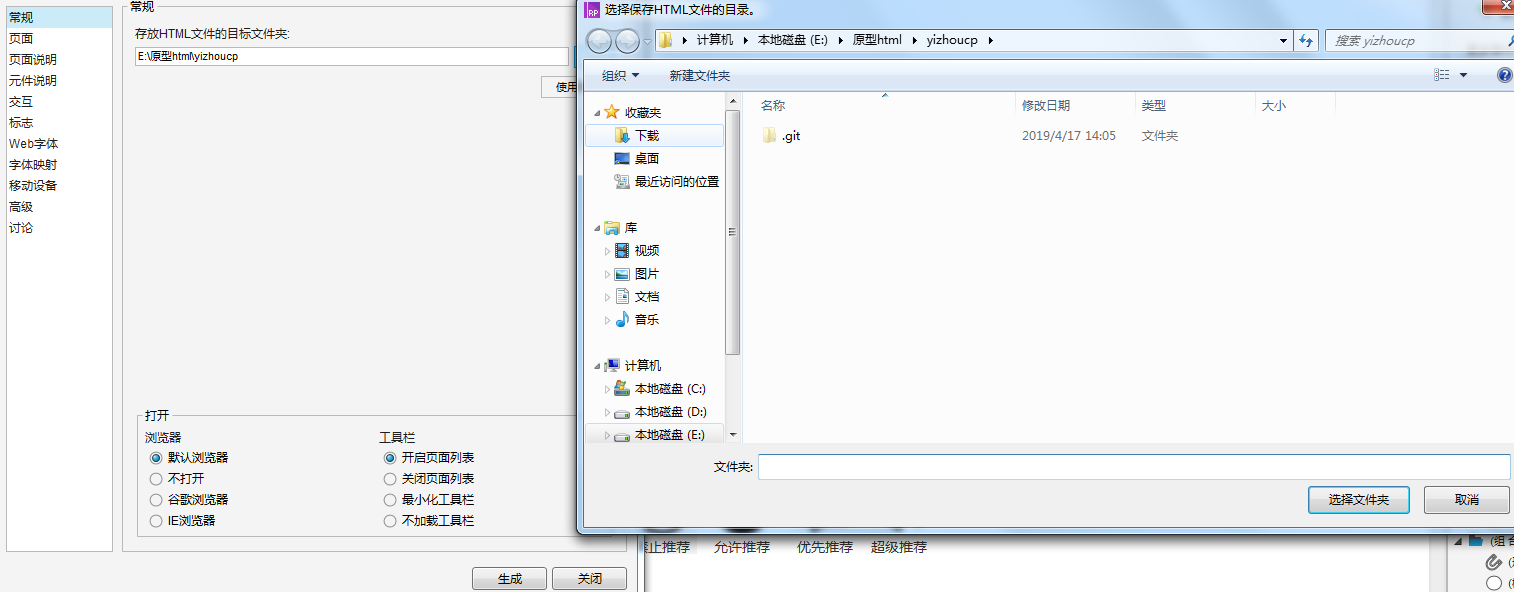
Step 5:将axure原型生成到本地目录

Step 6:提交到服务器端
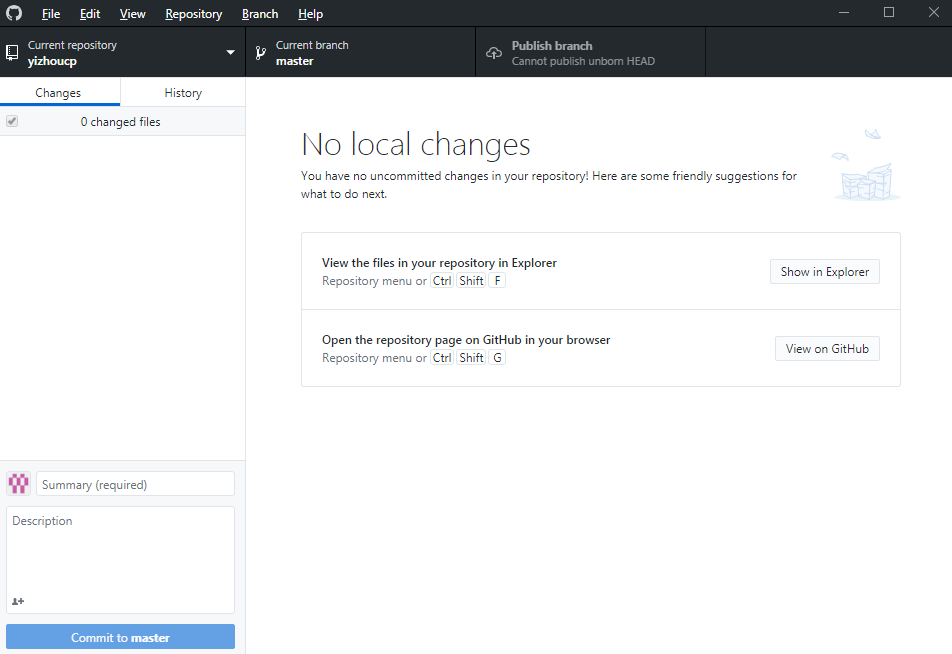
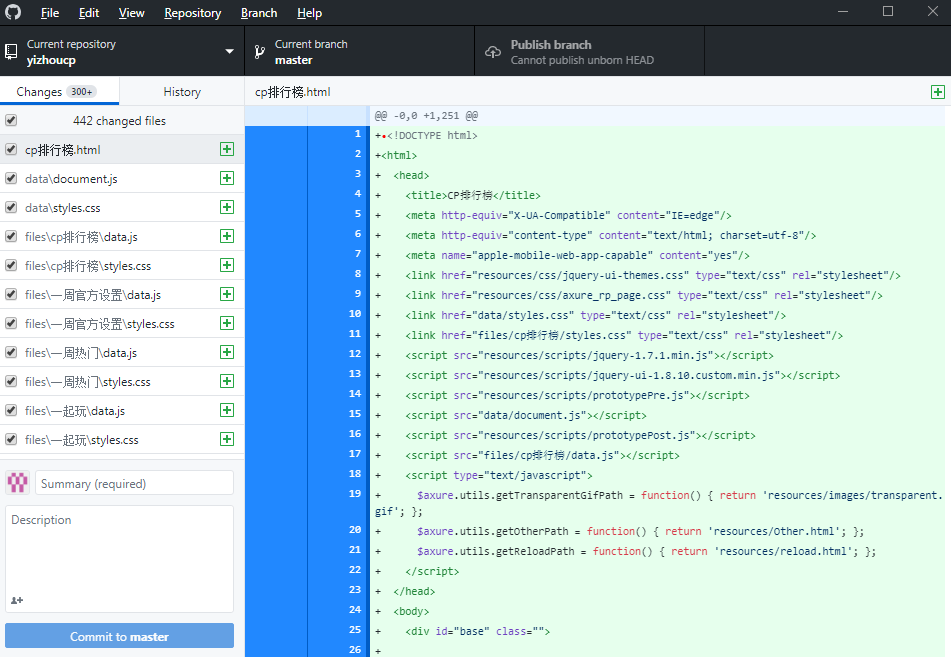
在axure原型文件生成以后,我们再回到git客户端,会发现上侧出现了“442 changes files”,表示有442个未提交的改变。这是因为我们将axure原型生成到了github的本地目录里面而产生的改变,git可以实时获取到。

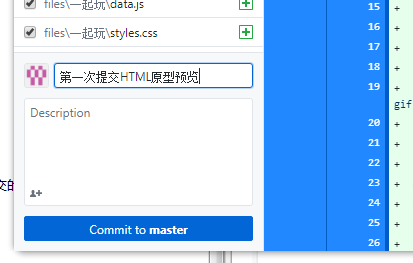
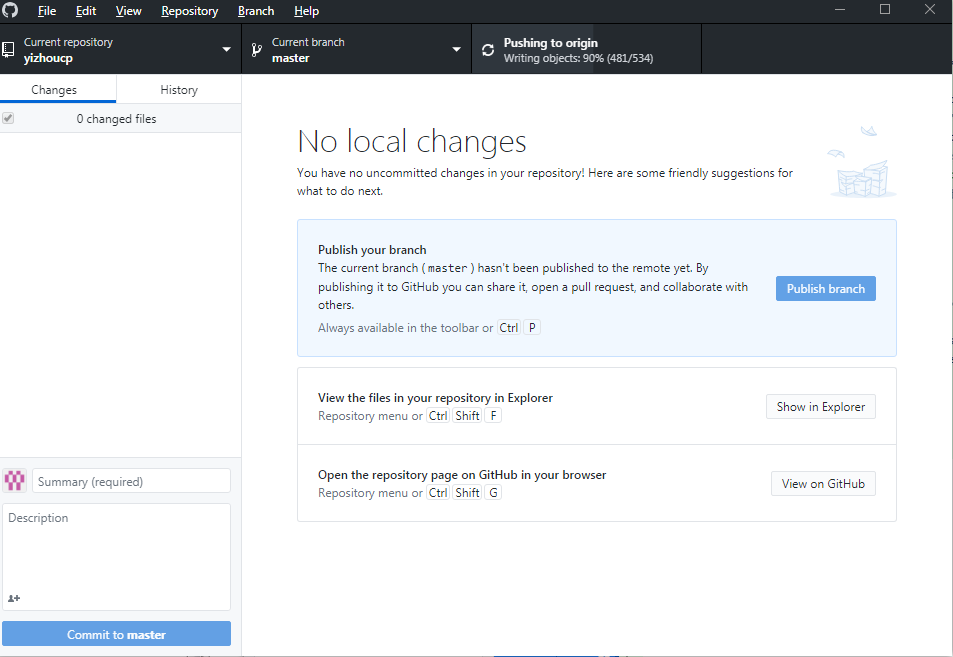
填写摘要后,就点击提交到服务器“commit to master”,并点击同步到服务器“publish branch”


Step 7:生成网页链接
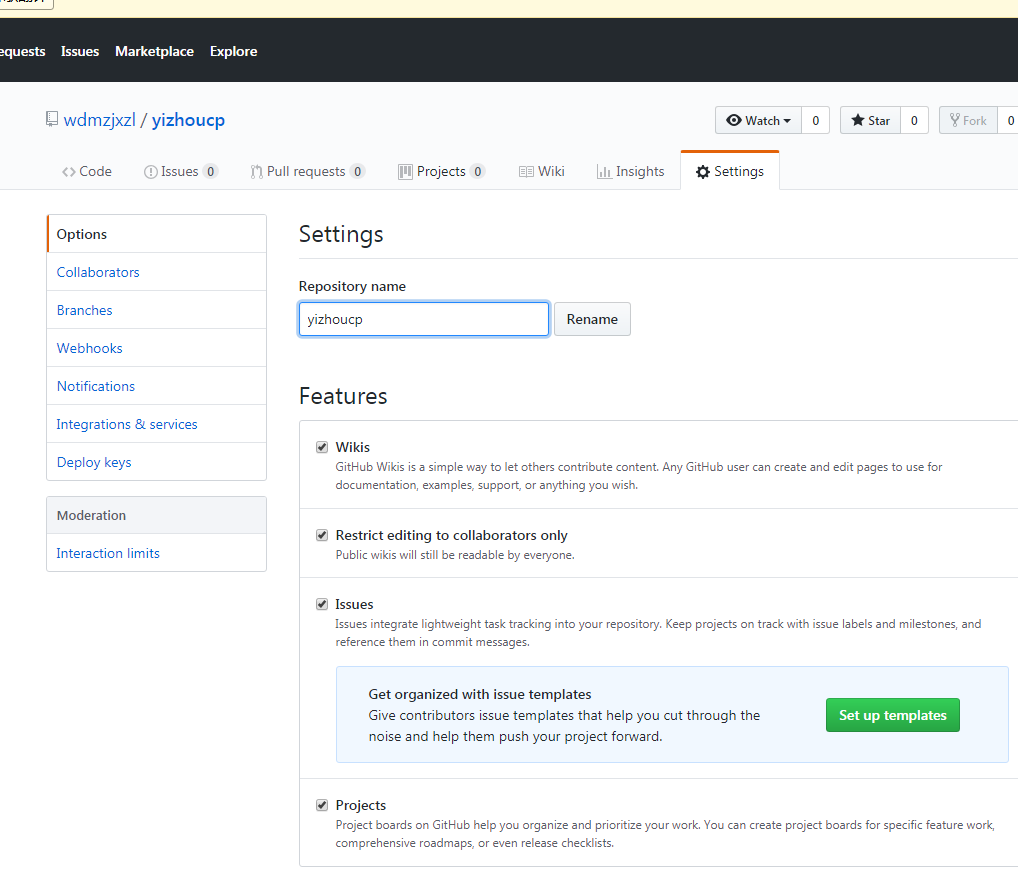
点击Setting,往下滑动,直到看到“GitHub Pages”

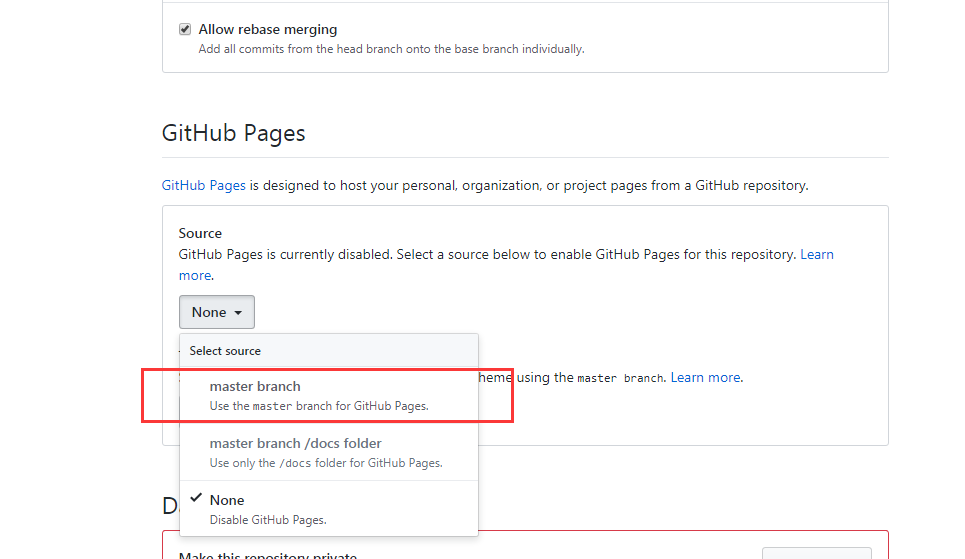
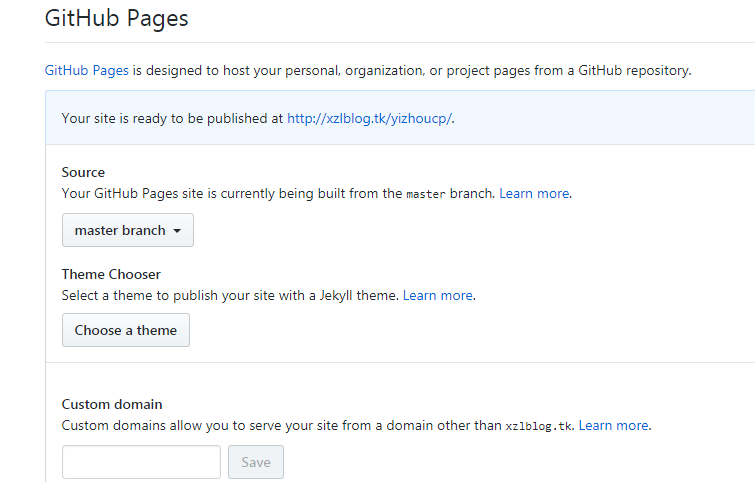
选择 master branch,即可生成链接

因为我的GitHub已绑定域名所以此处的链接为我的博客链接加yizhoucp库名

接下来大家访问只需要访问 http://zlinblog.cn/output/yizhoucp/ 即可。
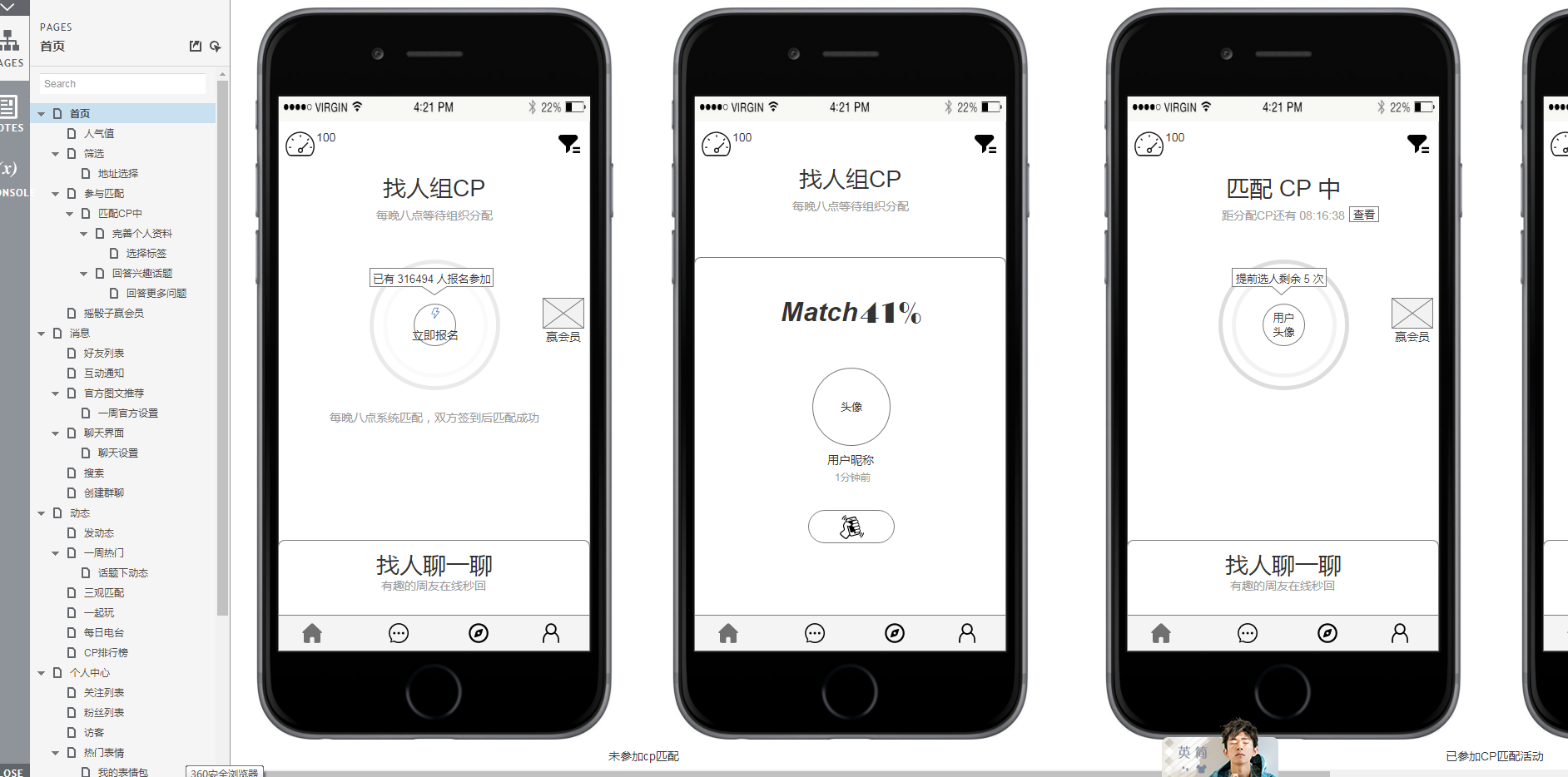
原型如图所示

当原型需要修改时也非常简单,使用Axure修改完原型后,重新生成HTML到
文件夹,git客户端会自动识别本地库的文件更改,自己在重新同步至GitHub中
即可,十分方便,git客户端中也可以查看同步的历史记录。