作为自己练习原型绘制,熟悉界面交互的案例,推荐使用PC端浏览器打开,方便查看,欢迎交流讨论。后面将会自己策划设计案例了。
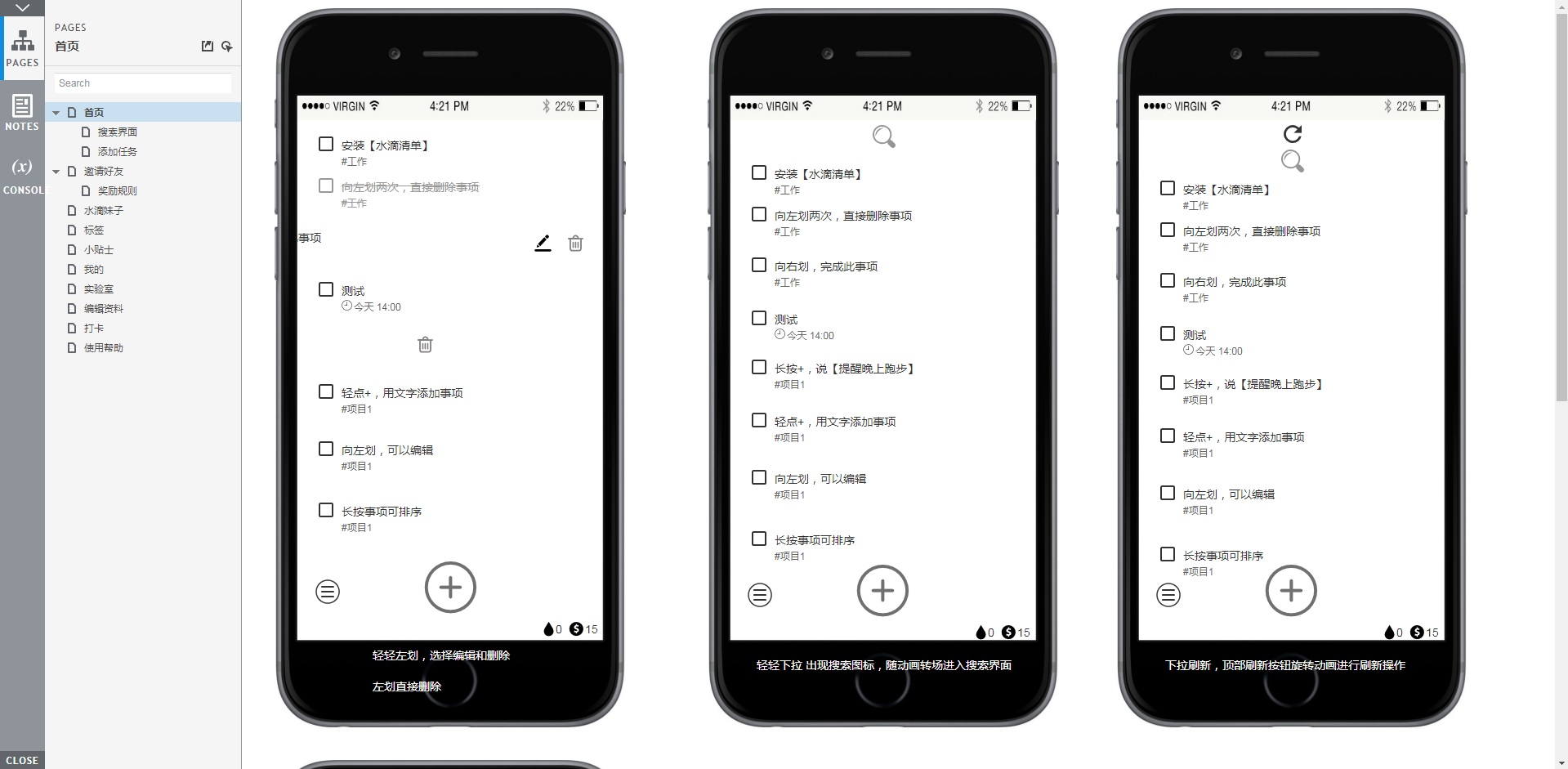
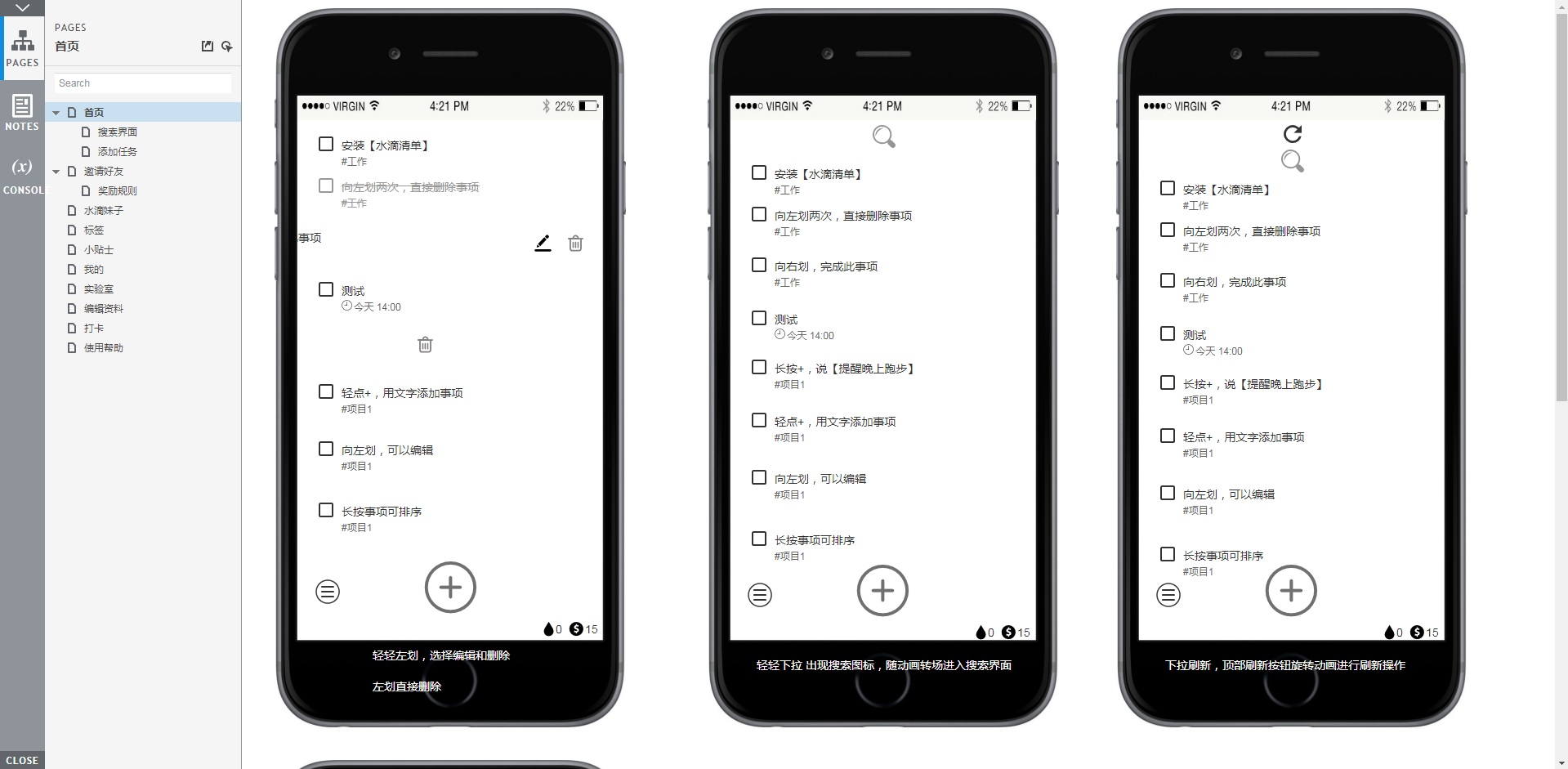
水滴清单 APP原型图

链接: http://zlinblog.cn/output/sdqd
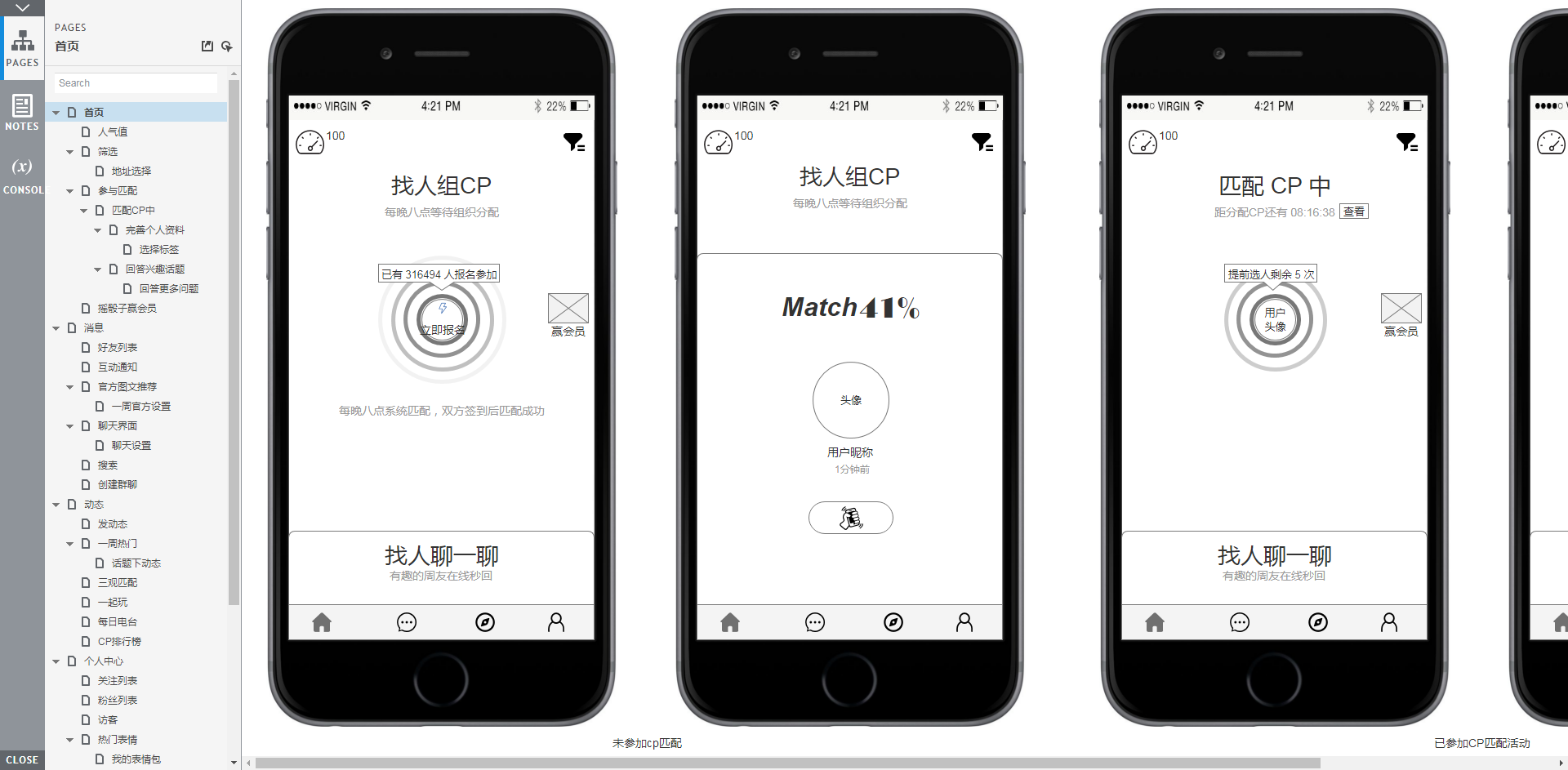
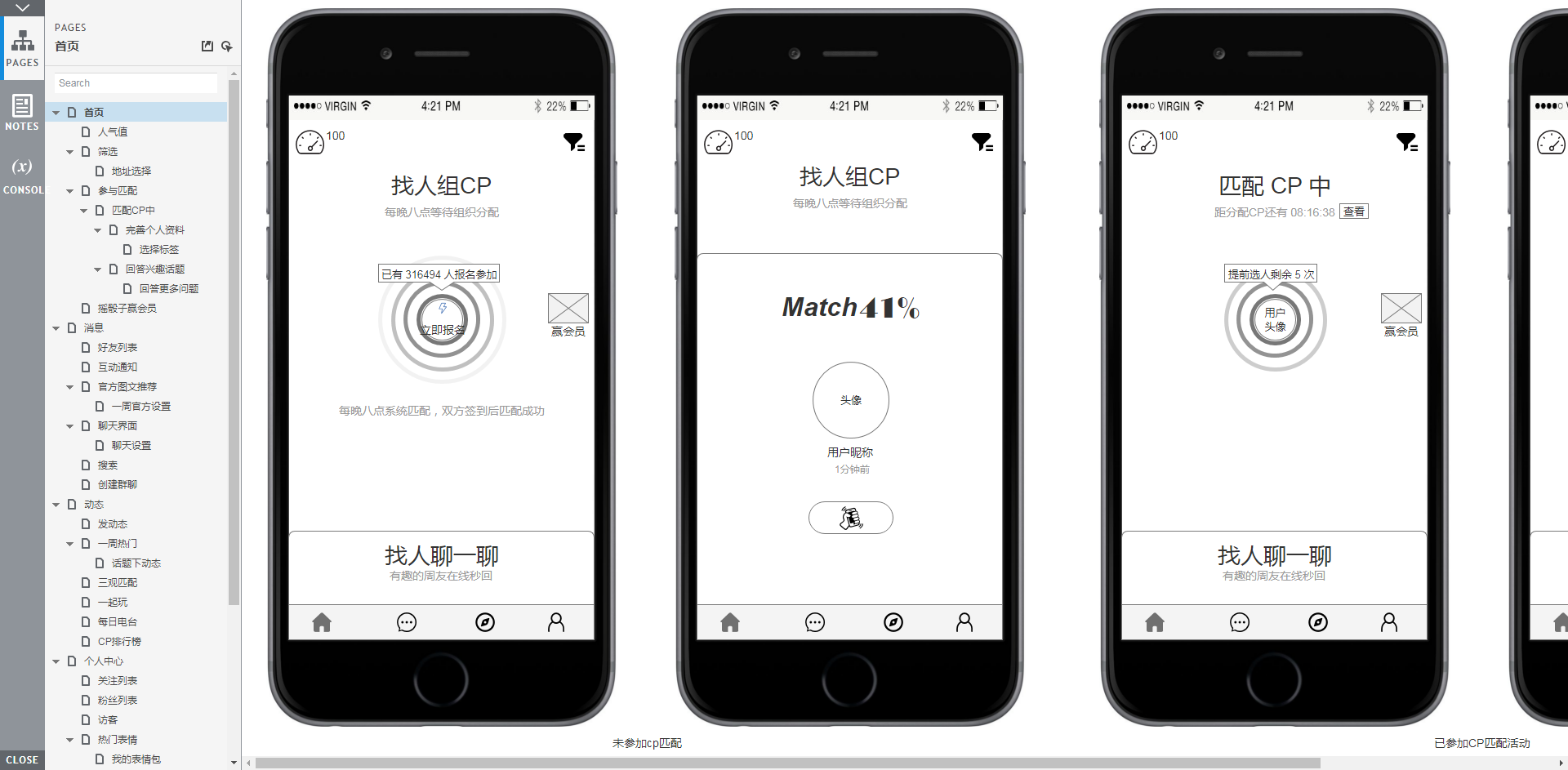
一周CP APP原型图

链接:http://zlinblog.cn/output/cp
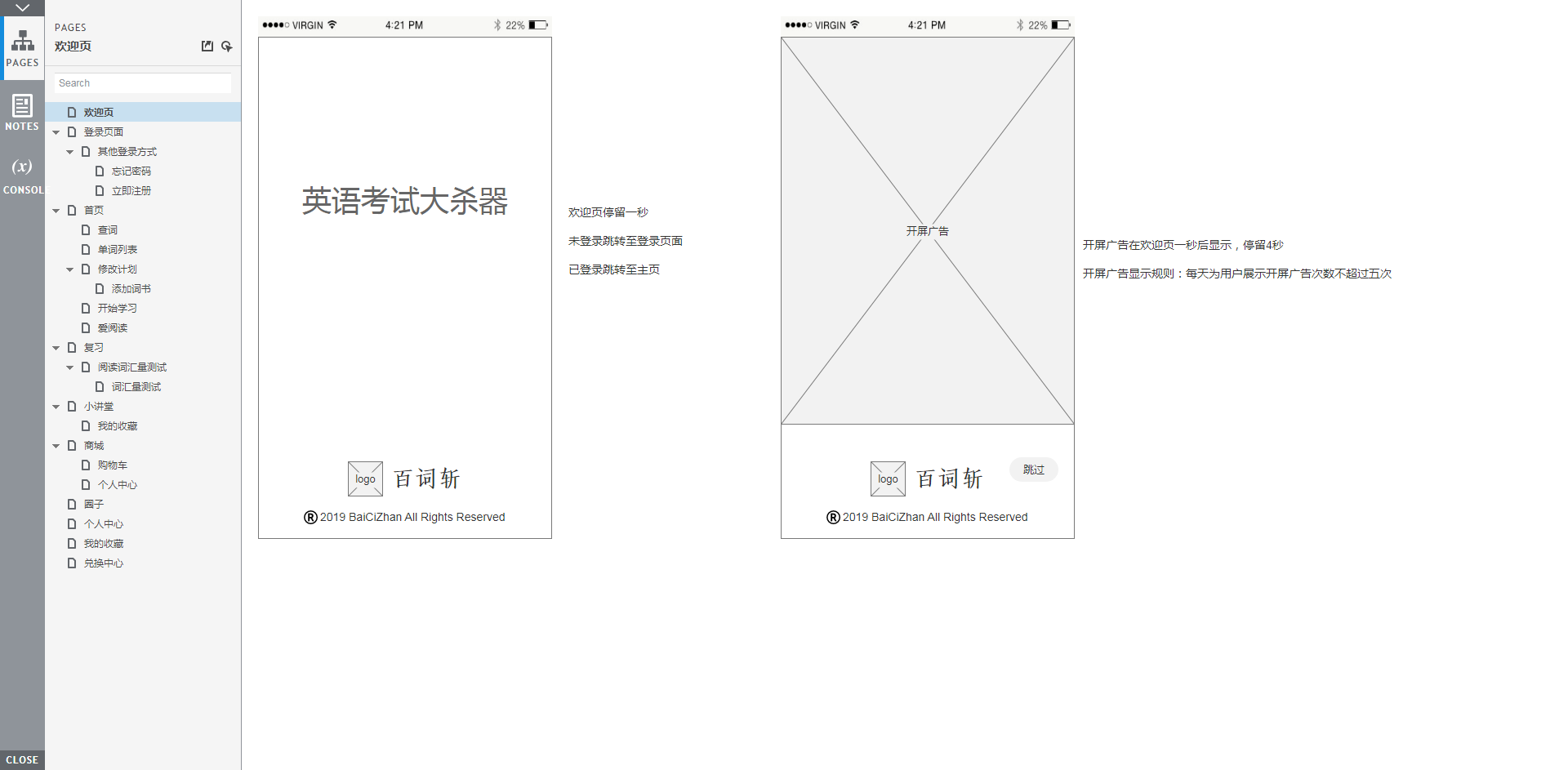
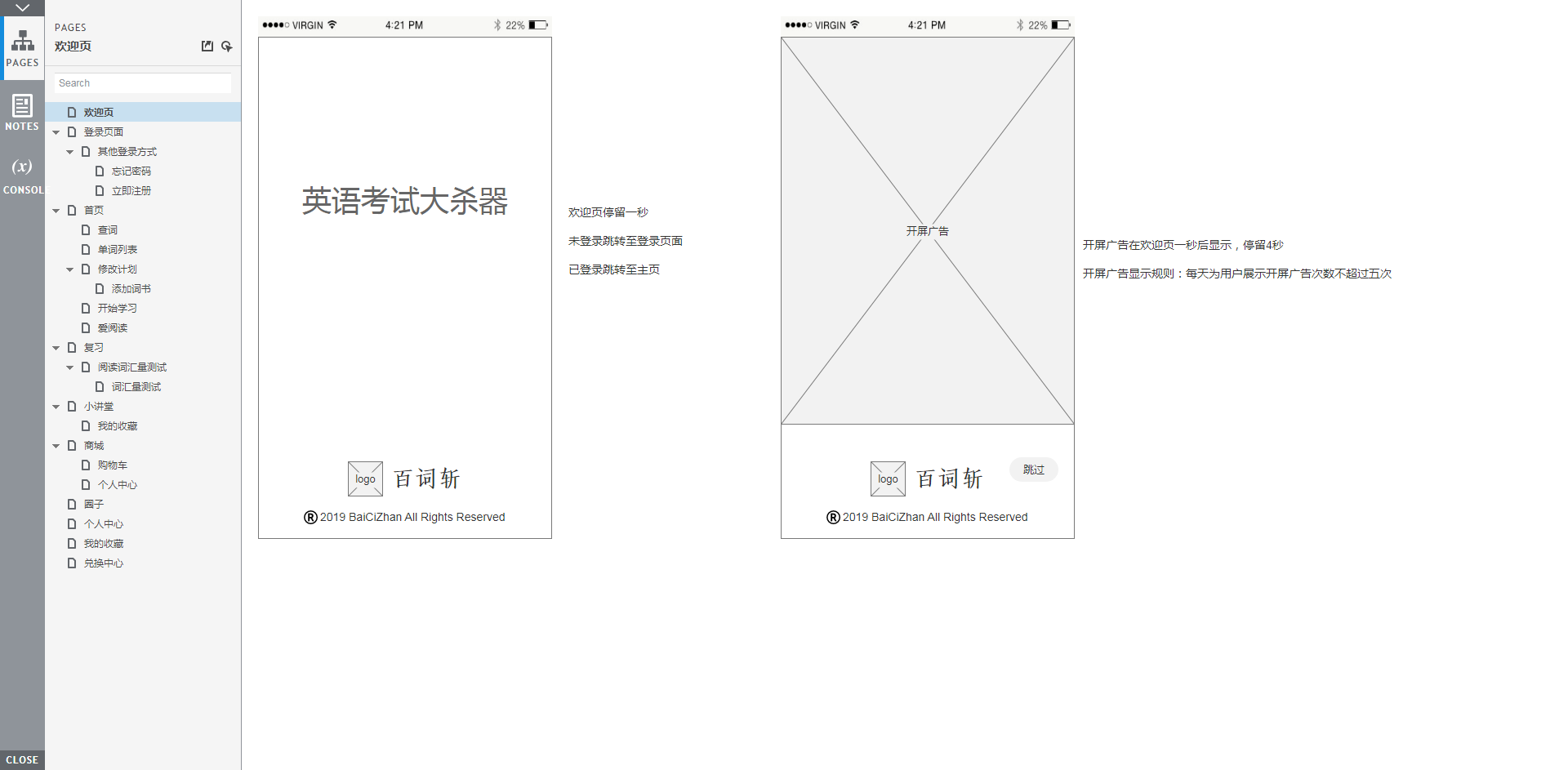
百词斩 APP原型图

作为自己练习原型绘制,熟悉界面交互的案例,推荐使用PC端浏览器打开,方便查看,欢迎交流讨论。后面将会自己策划设计案例了。

链接: http://zlinblog.cn/output/sdqd

链接:http://zlinblog.cn/output/cp

链接:http://zlinblog.cn/output/baicizhan
版权所有 侵权必究 转载或二次创作需为非商业化使用并注明原作者及原网址
评论