本篇博客为搬运整理,如有侵权请联系我(QQ:2541600460)
1、电脑上安装node.js和git
在百度搜索node.js和git,进入官网下载后正常安装,不必修改什么配置,安装路径也是默认就可以了。
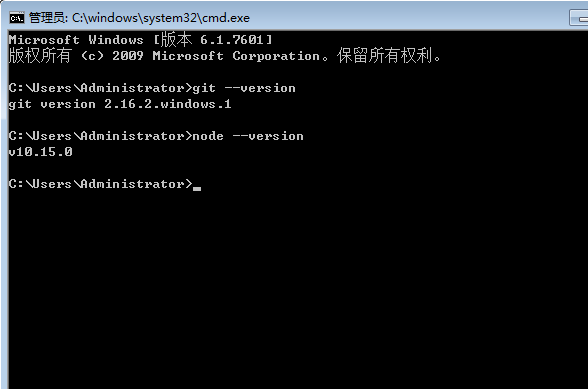
在window环境中:win+r;输入cmd;进入命令控制行输入git –version/node –version,出现如下结果即可:

2、在GitHub上注册账户并且创建库
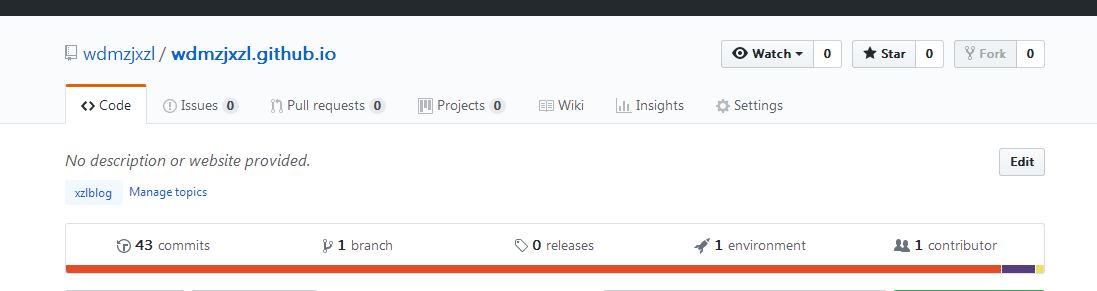
库名必须遵循 username.github.io,username即你的GitHub账户名称,如下图所示:

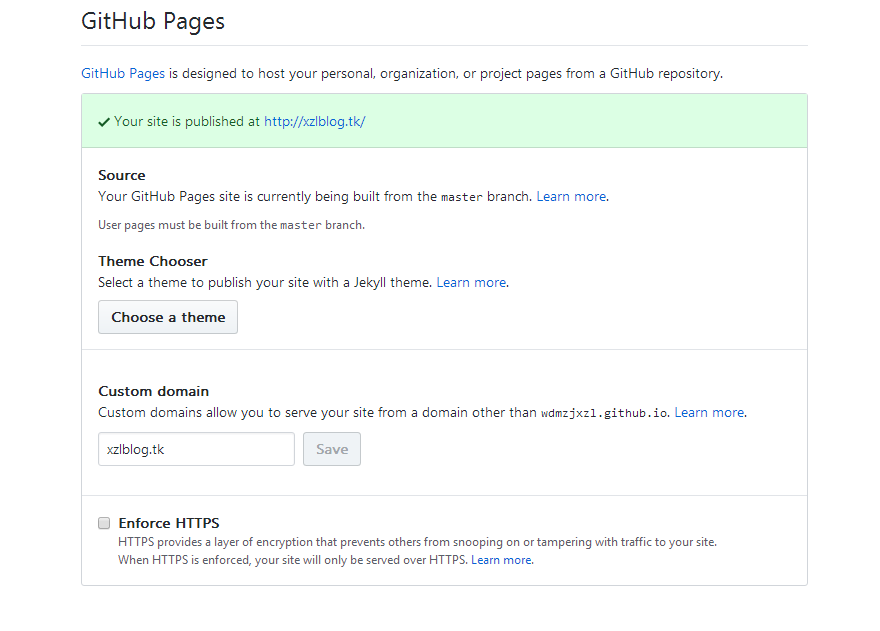
在项目的setting中下拉到GitHub Page栏,看到如下所示则配置成功。

3、安装Hexo
在本地磁盘上创建一个文件夹用于安装Hexo,通过命令进入到该文件夹中。
1.输入: npm install hexo -g 开始安装
2.安装完成后输入: hexo -v验证是否安装成功
3.然后输入: hexo init 进行初始化。
4.输入: npm install 安装所需要的组件
5.输入: hexo g 编译生成
6.输入: hexo s 在本地运行 / 端口被占用输入:“hexo server -p 端口号” 进行更改
7.在浏览器中输入:https://localhost:4000 看是否成功进入。
4、将hexo与GitHub Page创建关联(ssh)
在hexo根目录中右击,选择 Gith Bush Here,进行账户名和邮箱配置,如下图所示:(双引号中的账户名和邮箱填写自己的)

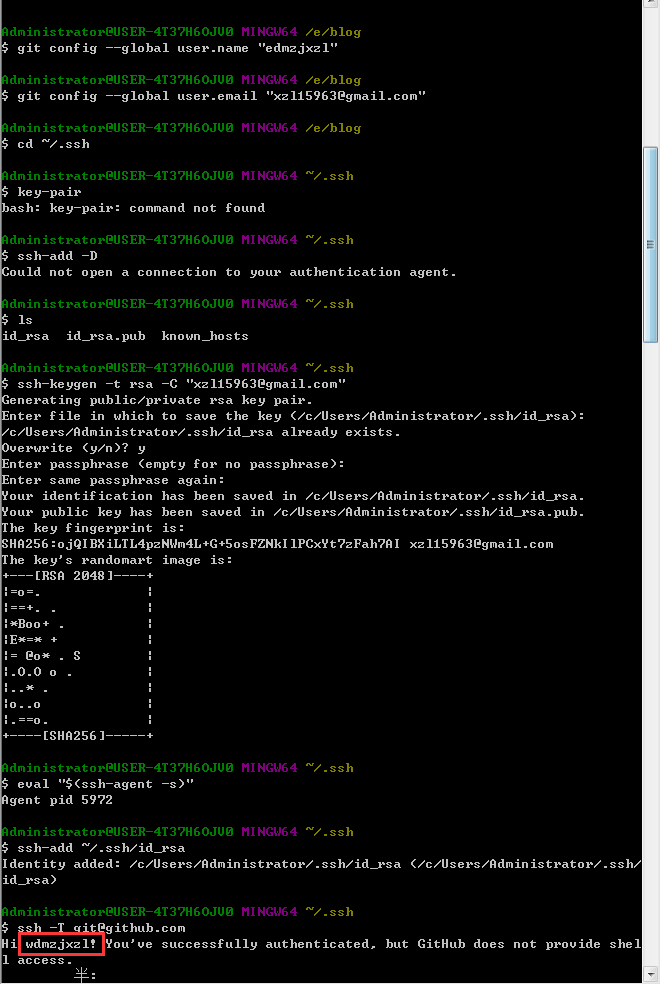
1.输入: cd ~/.ssh 检查磁盘是否有.ssh的文件夹
2.进入到.ssh文件夹路径下,输入: ls 结果会显示:id_rsa(秘钥);id_rsa.pub(公钥);known_hosts三个文件名
3.输入ssh-keygen -t rsa -C “[email protected]” 此处邮箱为,你GitHub上面绑定的邮箱,也就是上面绑定账号邮箱时的邮箱。他会生成三个文件,就是上一步所说的三个文件。注意: 如果上面两步执行检查到没有.ssh文件夹,则直接跳到此处执行命令,则会在C盘自动生成文件夹和三个文件,执行这条命令会输入三个回车和一个确定y
4.输入eval "$(ssh-agent -s)",添加密钥到ssh-agent
5.再输入ssh-add ~/.ssh/id_rsa,添加生成的SSH key到ssh-agent
在C:\Users\Administrator.ssh路径中用记事本打开 id_rsa_pub文件,全选复制公钥,然后打开GitHub账户设置中(SSH and GPG keys)-new SSH key,名称自拟,公钥粘贴在下面,点击完成。
最后输入: ssh -T [email protected]测试是否成功,成功则如下图所示:

问题:假如ssh-key配置失败,那么只要以下步骤就能完全解决
首先,清除所有的key-pair
ssh-add -D
rm -r ~/.ssh
删除你在github中的public-key
重新生成ssh密钥对
ssh-keygen -t rsa -C “xxx@xxx.com“
接下来正常操作
在github上添加公钥public-key:
1、首先在你的终端运行 xclip -sel c ~/.ssh/id_rsa.pub将公钥内容复制到剪切板
2、在github上添加公钥时,直接复制即可
3、保存
测试:
在终端 ssh -T git@github.com
5、配置Deployment
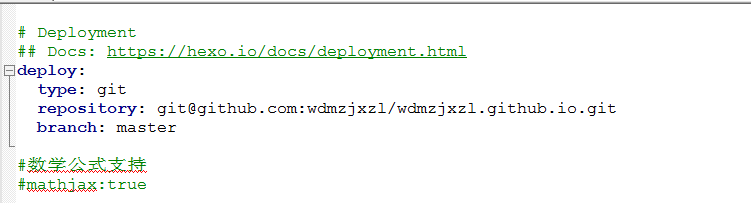
在hexo根目录中找到 _config.yml 文件用记事本打开,在末尾修改repo,如下图所示:

6、新建博客、编译生成并部署到GitHub中
cmd进入hexo根目录,输入: hexo new post “博客名” 即可新建文件,推荐使用MarkDownPad进行编辑。
在生成以及部署文章之前,需要安装一个扩展:npm install hexo-deployer-git –save
编译生成: hexo g
部署到GitHub中: hexo d
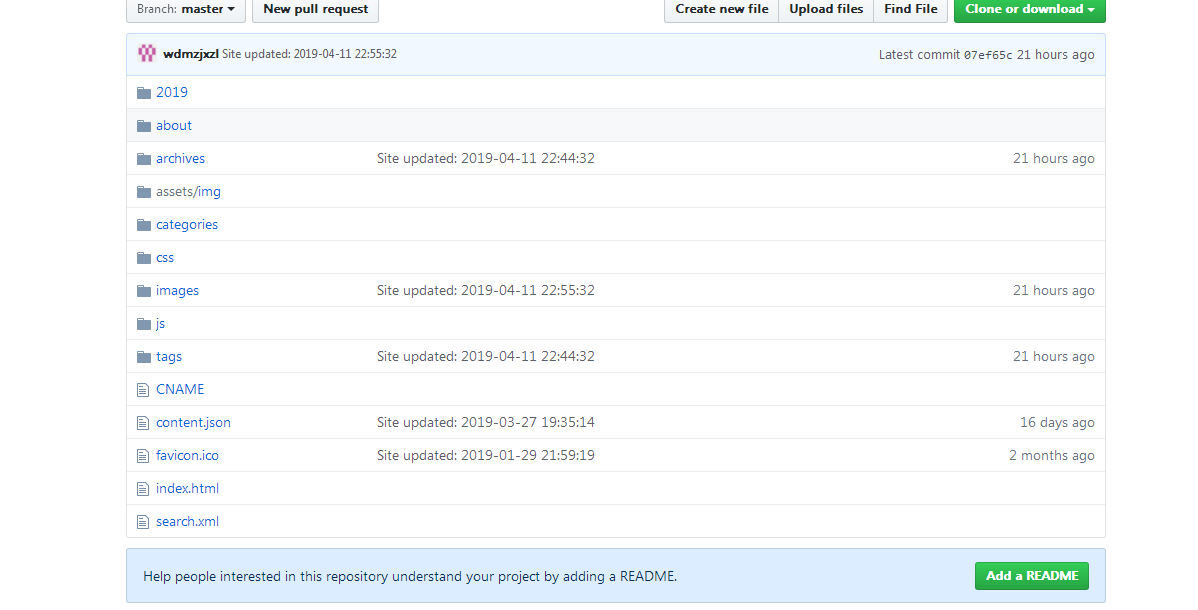
最终GitHub库中会有编译好并且上传了的文件,如下图所示:

然后我们就可以在浏览器中访问我们GitHub page 的地址了: 徐泽林的个人博客

注:在安装配置过程中,在配置文件里面对空格和大小写敏感,尤其要注意。
完。。。。。